Please post only question belong to the topic > pre sales. All support questions will be deleted.
[SOLVED] float funktioniert in Beitragsbildern nicht mehr
float funktioniert in Beitragsbildern nicht mehr was created by Tim
Posted 1 year 6 months ago #34921
Hallo,
nach den Updates der Templates Snowflake ( www.cvjm-kasendorf.de ), Ultimate ( www.ej-thurnau.de ) und Life ( www.kirche-kasendorf.de ) ist mir auf allen drei Seiten aufgefallen, dass die Beitragsbilder nicht mehr rechtsbündig angezeigt werden. In der custom.css wurden sie bisher über die Klasse .img-right und float:right ausgerichtet. Wie muss ich den Code anpassen, dass sie wieder rechtsbündig ausgerichtet werden?
Alle Seiten laufen auf Joomla 5.1.2. und Framework Version: 3.0.15, die Templateversionen sind jeweils 3.1.18
Neben den Templates hatte ich Uikit auf 4.0.7 und andere Module Joomlaplates-Module aktualisiert.
nach den Updates der Templates Snowflake ( www.cvjm-kasendorf.de ), Ultimate ( www.ej-thurnau.de ) und Life ( www.kirche-kasendorf.de ) ist mir auf allen drei Seiten aufgefallen, dass die Beitragsbilder nicht mehr rechtsbündig angezeigt werden. In der custom.css wurden sie bisher über die Klasse .img-right und float:right ausgerichtet. Wie muss ich den Code anpassen, dass sie wieder rechtsbündig ausgerichtet werden?
Alle Seiten laufen auf Joomla 5.1.2. und Framework Version: 3.0.15, die Templateversionen sind jeweils 3.1.18
Neben den Templates hatte ich Uikit auf 4.0.7 und andere Module Joomlaplates-Module aktualisiert.
by Tim
The topic has been locked.
Replied by WM-Loose on topic float funktioniert in Beitragsbildern nicht mehr
Posted 1 year 6 months ago #34922
Fügen Sie diese Klasse mal zum Test ein:
/*CSS-Klasse Beitragsbild rechts*/
.bild-rechts .img-fluid {
float: right;
max-width: 100%;
}
Prüfen Sie dann im Beitrag, ob die Klasse auch tatsächlich eingetragen ist.
Beitrag /Bilder und Links /Komplettes Beitragsbild /CSS-Klasse Bild
Dort schreiben Sie bild-rechts hinein und speichern den Beitrag.
/*CSS-Klasse Beitragsbild rechts*/
.bild-rechts .img-fluid {
float: right;
max-width: 100%;
}
Prüfen Sie dann im Beitrag, ob die Klasse auch tatsächlich eingetragen ist.
Beitrag /Bilder und Links /Komplettes Beitragsbild /CSS-Klasse Bild
Dort schreiben Sie bild-rechts hinein und speichern den Beitrag.
Last Edit:1 year 6 months ago
by WM-Loose
Last edit: 1 year 6 months ago by WM-Loose.
The topic has been locked.
Replied by Tim on topic float funktioniert in Beitragsbildern nicht mehr
Posted 1 year 6 months ago #34925
Hallo, danke für die Antwort.
Mit Ihrem Code wird das Bild über die komplette Breite des Beitrags angezeigt. Die Klasse wird definitiv angewandt, das teste ich gerne indem ich der Klasse einen border-Eintrag hinzufüge.
Wenn ich max-width reduziere (50%), erscheint das Bild zwar rechtsbündig, jedoch umfließt der Text das Bild nicht sondern beginnt erst unter dem Bild.
Mit Ihrem Code wird das Bild über die komplette Breite des Beitrags angezeigt. Die Klasse wird definitiv angewandt, das teste ich gerne indem ich der Klasse einen border-Eintrag hinzufüge.
Wenn ich max-width reduziere (50%), erscheint das Bild zwar rechtsbündig, jedoch umfließt der Text das Bild nicht sondern beginnt erst unter dem Bild.
by Tim
The topic has been locked.
- joomlaplates
-
 Offline
Offline
- Moderator
-

- Posts: 8863
- Thank you received: 1740
Replied by joomlaplates on topic float funktioniert in Beitragsbildern nicht mehr
Posted 1 year 6 months ago #34926
Hallo, entfernen sie mal max width
/*CSS-Klasse Beitragsbild rechts*/
}
/*CSS-Klasse Beitragsbild rechts*/
Code:
.bild-rechts .img-fluid {
float: right;
Dokumentation:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/dokumentation.html
by joomlaplates
The topic has been locked.
Replied by Tim on topic float funktioniert in Beitragsbildern nicht mehr
Posted 1 year 6 months ago #34930
Hallo,
das erzeugt keine Veränderung.
Auch ist mir beim Testen folgendes aufgefallen:
Sobald ein Bild eine Bildunterschrift (Beitrag/Bilder und Links / Komplettes Beitragsbild / Bildunterschrift) besitzt, wird ihr die Klasse img-fluid nicht mehr hinzugefügt. Das bedeutet, wenn ich den Code
.bild-rechts .img-fluid { ... }
notiere, wird dieser von Bildern mit Bildunterschrift ignoriert. Allerdings wird das wohl an Joomla und nicht am Template liegen. Dennoch wäre dann eine css sinnvoll, die das fehlende img-fluid gleich berücksichtigt.
LG
das erzeugt keine Veränderung.
Auch ist mir beim Testen folgendes aufgefallen:
Sobald ein Bild eine Bildunterschrift (Beitrag/Bilder und Links / Komplettes Beitragsbild / Bildunterschrift) besitzt, wird ihr die Klasse img-fluid nicht mehr hinzugefügt. Das bedeutet, wenn ich den Code
.bild-rechts .img-fluid { ... }
notiere, wird dieser von Bildern mit Bildunterschrift ignoriert. Allerdings wird das wohl an Joomla und nicht am Template liegen. Dennoch wäre dann eine css sinnvoll, die das fehlende img-fluid gleich berücksichtigt.
LG
Last Edit:1 year 6 months ago
by Tim
Last edit: 1 year 6 months ago by Tim.
The topic has been locked.
- joomlaplates
-
 Offline
Offline
- Moderator
-

- Posts: 8863
- Thank you received: 1740
Replied by joomlaplates on topic float funktioniert in Beitragsbildern nicht mehr
Posted 1 year 6 months ago #34932
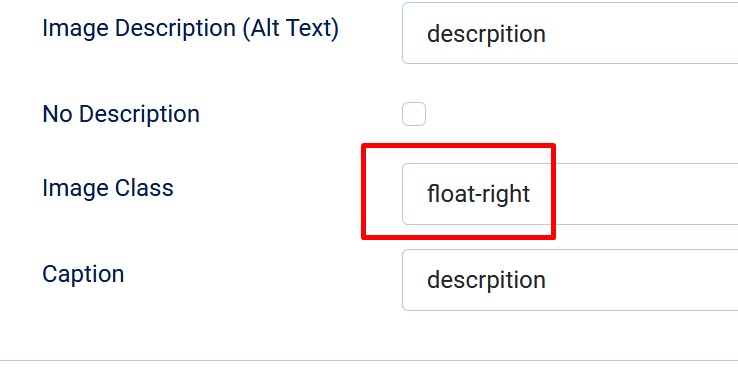
Hallo, setzen sie die Bildklasse auf > float-right ( Siehe Bild)
und dann folgenden CSS Code benutzen. EIne Bildbreite müssen sie natürich angeben
und dann folgenden CSS Code benutzen. EIne Bildbreite müssen sie natürich angeben
Code:
.float-right.entry-image.full-image {
max-width: 300px;
}
Dokumentation:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/dokumentation.html
by joomlaplates
The topic has been locked.
Moderators: joomlaplates