End of Support for Joomla 3 - Forum closed
[GELÖST] Menü-Button mobil
Hallo,
ist es möglich, auf mobilen Geräten den Burger-Menü-Button nicht neben, sondern unterhalb des Logos anzuzeigen?
ist es möglich, auf mobilen Geräten den Burger-Menü-Button nicht neben, sondern unterhalb des Logos anzuzeigen?
by GoGy
Please Log in or Create an account to join the conversation.
Please Log in or Create an account to join the conversation.
Webseite: gym-goch.de
Template: tp_perfect 1.3.11
Template: tp_perfect 1.3.11
by GoGy
Please Log in or Create an account to join the conversation.
Eventuell mal mit diesem Code in der custom.css testen:
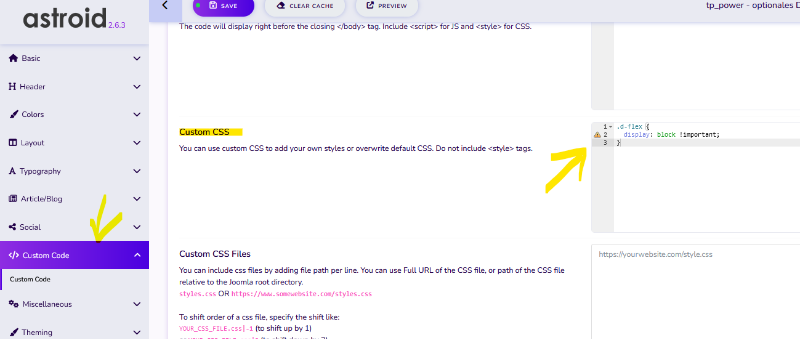
Statt in der custom.css kann der Code natürlich auch in den Template-Optionen eingetragen werden:
Code:
.d-flex {
display: block !important;
}
Statt in der custom.css kann der Code natürlich auch in den Template-Optionen eingetragen werden:
by WM-Loose
Please Log in or Create an account to join the conversation.
Auf mobilen Bildschirmen bewirkt der Code das Gewünschte.
Leider wird dann aber auch auf größeren Bildschirmen das Mega Menü nicht mehr horizontal, sondern gestapelt am rechten Rand angezeigt.
Leider wird dann aber auch auf größeren Bildschirmen das Mega Menü nicht mehr horizontal, sondern gestapelt am rechten Rand angezeigt.
by GoGy
Please Log in or Create an account to join the conversation.
Ok, dachte Sie arbeiten mit einer Templatekopie für mobile Ansicht.
mehr zum Thema hier:
www.joomlaplates.de/forum/news-updates-u...enu-stylen.html#3717
mehr zum Thema hier:
www.joomlaplates.de/forum/news-updates-u...enu-stylen.html#3717
by WM-Loose
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates