[SOLVED] Responsive Breakpoint handisch ändern | Wo Datei ?
Responsive Breakpoint handisch ändern | Wo Datei ? was created by MDSD
Posted 3 months 2 weeks ago #35300
Joomla 5.2.1
Astroid: 3.1.7
Template Version: 1.3.18
neuehomepage.sk-oberndorf.de/
Nutze das Logo bei Header > Logooptionen.
Es steht dann links in der Menü-Navbar.
Header Breakpoint ist auf Large.
Problem:
Das normale Menü wechselt korrekt zur mobile-Ansicht bei 976px Fensterbreite.
Das Logo jedoch NICHT. Sondern erst "später" bei 754px.
Am Hdy macht das nichts. Da passt es. Am Tablet hochkant tritt das Problem aber auf !
Das Logo sollte zusammen mit dem Menü auch bei 754px wechseln (in dem Fall also verschwinden).
Im Firebug finde ich folgende Anweisung:
@media (max-width: 767.98px)
.astroid-logo .astroid-logo-default {
display: none;
}
Denke, hier sollte max-width geändert werden ? (schreibe ich die Anweisung in die custom.css habe ich Keinen Erfolg).
Kann es nicht ausprobieren, denn ich weiß nicht in welcher Datei diese Anweisung steht.
Wie heißt die Datei ? / Pfad ?
Über eine Hilfe freue ich mich.
Vielen Dank.
Astroid: 3.1.7
Template Version: 1.3.18
neuehomepage.sk-oberndorf.de/
Nutze das Logo bei Header > Logooptionen.
Es steht dann links in der Menü-Navbar.
Header Breakpoint ist auf Large.
Problem:
Das normale Menü wechselt korrekt zur mobile-Ansicht bei 976px Fensterbreite.
Das Logo jedoch NICHT. Sondern erst "später" bei 754px.
Am Hdy macht das nichts. Da passt es. Am Tablet hochkant tritt das Problem aber auf !
Das Logo sollte zusammen mit dem Menü auch bei 754px wechseln (in dem Fall also verschwinden).
Im Firebug finde ich folgende Anweisung:
@media (max-width: 767.98px)
.astroid-logo .astroid-logo-default {
display: none;
}
Denke, hier sollte max-width geändert werden ? (schreibe ich die Anweisung in die custom.css habe ich Keinen Erfolg).
Kann es nicht ausprobieren, denn ich weiß nicht in welcher Datei diese Anweisung steht.
Wie heißt die Datei ? / Pfad ?
Über eine Hilfe freue ich mich.
Vielen Dank.
by MDSD
The topic has been locked.
Replied by WM-Loose on topic Responsive Breakpoint handisch ändern | Wo Datei ?
Posted 3 months 2 weeks ago #35301
Da stimmt etwas grundsätzlich nicht bei Ihnen.
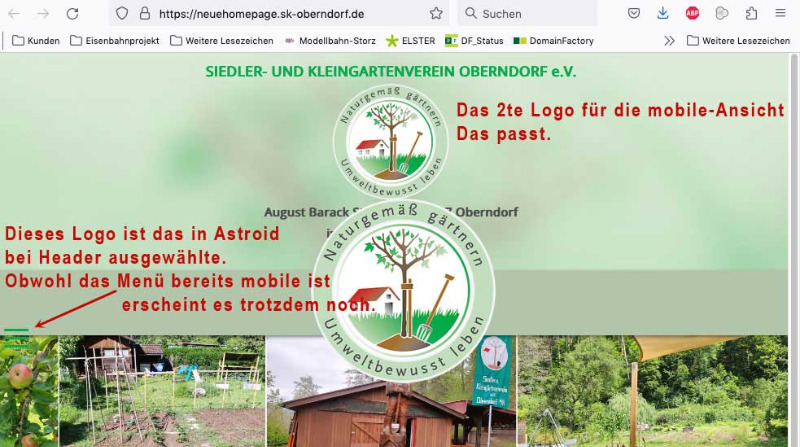
Es werden 2 Logos in der Tabletgröße angezeigt.
Prüfen Sie bitte einmal nach, ob Sie ein weiteres Logo als Modul eingebunden haben.
Es werden 2 Logos in der Tabletgröße angezeigt.
Prüfen Sie bitte einmal nach, ob Sie ein weiteres Logo als Modul eingebunden haben.
by WM-Loose
The topic has been locked.
Replied by MDSD on topic Responsive Breakpoint handisch ändern | Wo Datei ?
Posted 3 months 1 week ago #35304
Hallo Dirk,
Ja. absichtlich 2 Logos.
Habe für die mobile-Ansicht ein 2tes Logo als Modul im Einsatz. Das kommt dann auch korrekterweise am Hdy und am Tablet hochkant nur in der mobilen Ansicht.
So ist diese Logo-Modul in Astroid eingestellt bei den "Responsive-Einstellungen".
Das andere 2te Logo, das über Astroid im Header platziert ist, kommt am Tablet hochkant jedoch AUCH noch !
Das sollte aber in dem Moment verschwinden, wenn das normale Desktop-Menü zur mobilen Ansicht wechstelt, nämlich bei Browserfensterbreite von ca: 976px.
Es bleibt aber sichtbar.
In welcher Datei / Pfad der Joomla-Installation / Template finde ich diese Anweisung:
@media (max-width: 767.98px)
.astroid-logo .astroid-logo-default {
display: none;
}
Denn dort möchte ich den max-width Wert ändern.
Evtl. bekomm ich es damit gelöst ....
Ja. absichtlich 2 Logos.
Habe für die mobile-Ansicht ein 2tes Logo als Modul im Einsatz. Das kommt dann auch korrekterweise am Hdy und am Tablet hochkant nur in der mobilen Ansicht.
So ist diese Logo-Modul in Astroid eingestellt bei den "Responsive-Einstellungen".
Das andere 2te Logo, das über Astroid im Header platziert ist, kommt am Tablet hochkant jedoch AUCH noch !
Das sollte aber in dem Moment verschwinden, wenn das normale Desktop-Menü zur mobilen Ansicht wechstelt, nämlich bei Browserfensterbreite von ca: 976px.
Es bleibt aber sichtbar.
In welcher Datei / Pfad der Joomla-Installation / Template finde ich diese Anweisung:
@media (max-width: 767.98px)
.astroid-logo .astroid-logo-default {
display: none;
}
Denn dort möchte ich den max-width Wert ändern.
Evtl. bekomm ich es damit gelöst ....
by MDSD
The topic has been locked.
Replied by WM-Loose on topic Responsive Breakpoint handisch ändern | Wo Datei ?
Posted 3 months 1 week ago #35305
Warum so kompliziert?
In den Template-Optionen kann doch für mobile ein Logo extra zusätzlich zum Standard-Logo hinterlegt werden.
Änderung des CSS Code müssen in den Template-Optionen bei Benutzer Benutzerdefinierten Code / Benutzerdefiniert CSS eingetragen werden.Original Dateien werden bei jeden Update sonst überschrieben.
In den Template-Optionen kann doch für mobile ein Logo extra zusätzlich zum Standard-Logo hinterlegt werden.
Änderung des CSS Code müssen in den Template-Optionen bei Benutzer Benutzerdefinierten Code / Benutzerdefiniert CSS eingetragen werden.Original Dateien werden bei jeden Update sonst überschrieben.
Last Edit:3 months 1 week ago
by WM-Loose
Last edit: 3 months 1 week ago by WM-Loose.
The topic has been locked.
Replied by MDSD on topic Responsive Breakpoint handisch ändern | Wo Datei ?
Posted 3 months 1 week ago #35306
Guten Morgen Dirk,
habe nun den korrekten Code in die custom.css-Datei eingefügt:
@media (max-width: 991px) {
.astroid-logo .astroid-logo-default {
display: none;
}
}
Jetzt funktioniert es !
Das besagte Standard-Logo (im Astroid Header) verschwindet nun genau dann,
wenn das Menü in die Mobileansicht wechstelt !
Danke für deine Antworten / Vorschläge.
habe nun den korrekten Code in die custom.css-Datei eingefügt:
@media (max-width: 991px) {
.astroid-logo .astroid-logo-default {
display: none;
}
}
Jetzt funktioniert es !
Das besagte Standard-Logo (im Astroid Header) verschwindet nun genau dann,
wenn das Menü in die Mobileansicht wechstelt !
Danke für deine Antworten / Vorschläge.
by MDSD
The topic has been locked.
Replied by WM-Loose on topic [SOLVED] Responsive Breakpoint handisch ändern | Wo Datei ?
Posted 3 months 1 week ago #35307
Prima!
Dann freue ich mich, dass es nun geklappt hat.
Ich schließe den Thread und wünsche auch weiterhin viel Spaß und Erfolg mit den JP-Templates und Astroid.
Dann freue ich mich, dass es nun geklappt hat.
Ich schließe den Thread und wünsche auch weiterhin viel Spaß und Erfolg mit den JP-Templates und Astroid.
Last Edit:3 months 1 week ago
by WM-Loose
Last edit: 3 months 1 week ago by WM-Loose.
The topic has been locked.