[SOLVED] Grid + Buttongröße
Hallo zusammen,
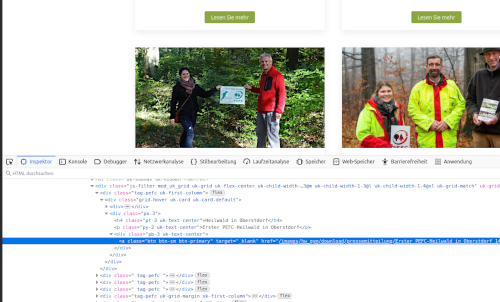
ich möchte in meinem UIKit 3 Grid gerne die Buttongröße (Lesen Sie mehr) auf btn.btn-md.btn-primary vergrößern:
Ich habe soviel versucht, um eine Vergrößerung des Buttons hinzubekommen.. (in der Sektion, in Astroid allgemein, im Modul, im Menü... ),
leider ohne Erfolg.
Hat jemand dazu ne Idee?
Danke und schöne Grüße, R
ich möchte in meinem UIKit 3 Grid gerne die Buttongröße (Lesen Sie mehr) auf btn.btn-md.btn-primary vergrößern:
Ich habe soviel versucht, um eine Vergrößerung des Buttons hinzubekommen.. (in der Sektion, in Astroid allgemein, im Modul, im Menü... ),
leider ohne Erfolg.
Hat jemand dazu ne Idee?
Danke und schöne Grüße, R
by rusch
The topic has been locked.
Leider schon wieder kein Link zum Problem?
Bei Designfragen ist dies immer notwendig. Also bitte Link angeben.
Bei Designfragen ist dies immer notwendig. Also bitte Link angeben.
by WM-Loose
The topic has been locked.
The topic has been locked.
CSS Code bitte testen:
.btn-sm, .btn-group-sm > .btn, div.jd-register-login-wrapper .jd-register-login-box .jd-button-control .btn-group-sm > .jd-form-button {
--bs-btn-font-size: 1.5rem;
by WM-Loose
The topic has been locked.
Hallo Dirk,
danke für den Code. Hat geklappt! Mega!
Ich kann es nur noch nicht ganz nachvollziehen und wie Du beim Generieren des Codes vorgegangen bist.
Kann ich das im Firebug nachvollziehen?
Ach ja und ist es ratsam individuelles CSS in einer custom.css zu laden oder lieber direkt in Astroid?
Ich weiß nicht, ob das auch einen Einfluss auf die Geschwindigkeit haben könnte (wenn erstmal ein separates File abgearbeitet werden muss)?
Danke und liebe Grüße, Ruth
danke für den Code. Hat geklappt! Mega!
Ich kann es nur noch nicht ganz nachvollziehen und wie Du beim Generieren des Codes vorgegangen bist.
Kann ich das im Firebug nachvollziehen?
Ach ja und ist es ratsam individuelles CSS in einer custom.css zu laden oder lieber direkt in Astroid?
Ich weiß nicht, ob das auch einen Einfluss auf die Geschwindigkeit haben könnte (wenn erstmal ein separates File abgearbeitet werden muss)?
Danke und liebe Grüße, Ruth
by rusch
The topic has been locked.
Ich empfehle den Code immer in den Template-Optionen einzutragen. Arbeitet man mit mehreren Template Styles, dann kann man auch die cutsom.css verwenden, damit dann nicht in jedem Style der Code in den Template-Optionen einzeln eingetragen werden muss.
Wie man mit den Entwicklertools CSS Code anpassen kann, ist auf der JP DE Seite gut erklärt:
www.joomlaplates.de/joomla-tips-und-tric...e-editieren-css.html
Die Dokumentationen sind auf der DE Seite umfangreicher als hier und es lohnt sich dies dort anzusehen:
www.joomlaplates.de/dokumentation.html
Wie man mit den Entwicklertools CSS Code anpassen kann, ist auf der JP DE Seite gut erklärt:
www.joomlaplates.de/joomla-tips-und-tric...e-editieren-css.html
Die Dokumentationen sind auf der DE Seite umfangreicher als hier und es lohnt sich dies dort anzusehen:
www.joomlaplates.de/dokumentation.html
Last Edit:2 months 1 week ago
by WM-Loose
Last edit: 2 months 1 week ago by WM-Loose.
The topic has been locked.