End of Support for Joomla 3 - Forum closed
Probleme mit UIkit Artikle Grid (was: Massive Probleme mit UIkit 3)
Jetzt schreiben Sie Article Grid Modul und das hat ja mal nicht mit den von mir zuvor genannten Plugins zu tun. Eine exakte Angabe Ihres Plugins hätte hier viel Zeit erspart. Sie haben ganz klar auf UIKIT Grid verwiesen und nicht Article Grid.
Wir werden das jetzt erst mal prüfen.
Wir werden das jetzt erst mal prüfen.
by WM-Loose
Please Log in or Create an account to join the conversation.
- crazy-to-bike
- Topic Author
- Visitor
-

- Thank you received: 0
Es gibt 2 UIKIT Grid Plugins.
1. UIKIT 3 Simple Grid
2. UIKIT 3 Grid Portfoloio
Was wird denn nun verwendet? (bei den Erweiterungen nachsehen wie die genaue Bezeichnung und Version lautet).
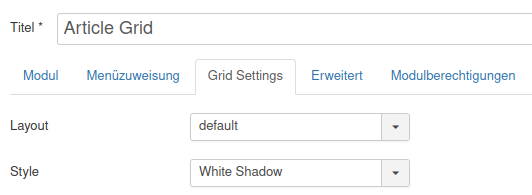
und es gibt Article Grid, das verwendet werden soll:
Dort gibt es im Reiter Grid Settings eben die genannten 3 Layouts:
by crazy-to-bike
Please Log in or Create an account to join the conversation.
- crazy-to-bike
- Topic Author
- Visitor
-

- Thank you received: 0
Jetzt schreiben Sie Article Grid Modul und das hat ja mal nicht mit den von mir zuvor genannten Plugins zu tun. Eine exakte Angabe Ihres Plugins hätte hier viel Zeit erspart. Sie haben ganz klar auf UIKIT Grid verwiesen und nicht Article Grid.
Wir werden das jetzt erst mal prüfen.
Zitat aus meinem Eingangspost:
Prinzipiell will ich eh das Article Grid Modul nutzen, das gar nicht funktioniert
Aber vielen Dank für die Hilfe und die Prüfung.
Last Edit:2 years 5 months ago
by crazy-to-bike
Last edit: 2 years 5 months ago by crazy-to-bike.
Please Log in or Create an account to join the conversation.
- crazy-to-bike
- Topic Author
- Visitor
-

- Thank you received: 0
Ich bin jetzt mit den Darstellungsproblemen des Article Grid Moduls einen Schritt weiter.
Es liegt an der "Struktur" meiner Artikel. In diesen Nutze ich Code von UIkit, um ein zweispaltiges Erscheinungsbild zu realisieren, siehe z.B. joomlatest.crazy-to-bike.de/team/blogs/team-blog.html?start=9
Der Quelltext dazu:
Ich hoffe, das hilft, die Ursache des Darsttellungsproblems zu finden.
Es liegt an der "Struktur" meiner Artikel. In diesen Nutze ich Code von UIkit, um ein zweispaltiges Erscheinungsbild zu realisieren, siehe z.B. joomlatest.crazy-to-bike.de/team/blogs/team-blog.html?start=9
Der Quelltext dazu:
Code:
<div class="uk-grid">
<div class="uk-width-1-3">
<p style="text-align: left;"><a href="fotos-and-cartoons/bike-touren-bike-urlaub/category/59-dav-tour-von-st-peter-ueber-den-kandel-14-05-2022.html" rel="alternate" title="zu den Fotos der Tour"><img src="images/phocagallery/tagestouren/2022/2022-05-14_DAV_Kandel/thumbs/phoca_thumb_l_2022-05-14_dav_kandel_78.jpg" alt="zu den Fotos des Events" height="400" /></a></p>
<p style="text-align: left;">zu den <a href="fotos-and-cartoons/bike-touren-bike-urlaub/category/59-dav-tour-von-st-peter-ueber-den-kandel-14-05-2022.html" title="zu den Fotos der Tour"><i class="uk-icon-angle-right"></i> Fotos der Tour</a></p>
</div>
<div class="uk-width-2-3">
<p style="text-align: justify;">Heute führte unsere Tour uns mal wieder an den Kandel. Bei bestem Frühsommerwetter trafen sich 9 Bikerinnen und Biker des DAV Konstanz zur gemeinsamen Trail-Tour. In Fahrgemeinschaften fuhren wir zunächst im Auto nach St. Peter und nach Begrüßung und kurzem Tourenüberblick mit den Bikes zunächst auf der Fahrstraße 600 hm hinauf auf den Kandel. Nach ausgiebiger Rast und Stärkung mit dem mitgebrachten Vesper begann der erste kilometerlange Trailspaß über zunächst etwas ruppigere Wurzel- und Steintrails, dann auf flowigen Waldtrails mit abschließendem Serpentinenfeuerwerk hinab nach Glottertal.</p>
<p>Dort kehrten wir zu Kaffee und Kuchen ein, um uns für den bevorstehenden zweiten größeren Anstieg von Glottertal auf den Kandelhöhenweg zu stärken, den wir jedoch nicht auf dem steilen und kräftezehrenden Wanderweg, sondern bis auf das letzte Stück auf dem Forstweg gemütlich nach oben kurbelten.</p>
<p>Einmal die Höhe erreicht, ging es auf dem Kandelhöhenweg in flowig-welligem Auf und Ab wieder zurück nach St. Peter, wo wir zum Abschluss des perfekten Biketags noch gemeinsam zum Abdendessen einkehrten, bevor es mit den Autos wieder zurück nach Hause ging.</p>
<p> </p>
<p>Mehr <a href="fotos-and-cartoons/bike-touren-bike-urlaub/category/59-dav-tour-von-st-peter-ueber-den-kandel-14-05-2022.html" rel="alternate" title="zu den Fotos der Tour"><i class="uk-icon-angle-right"></i> Fotos der Tour</a> gibt es in der <a href="fotos-und-cartoons.html" title="zur Bildergalerie"><i class="uk-icon-angle-right"></i> Bildergalerie</a> unter <a href="fotos-und-cartoons/bike-touren-bike-urlaub/category/1.html" rel="boxplus" title="zur Übersicht der Bike-Touren"><i class="uk-icon-angle-right"></i> Bike-Touren und Bike-Urlaub</a> | <a href="fotos-and-cartoons/bike-touren-bike-urlaub/category/53-2022.html" rel="alternate" title="zu den Touren 2020"><i class="uk-icon-angle-right"></i> 2022</a>.</p>
</div>
</div>
Ich hoffe, das hilft, die Ursache des Darsttellungsproblems zu finden.
by crazy-to-bike
Please Log in or Create an account to join the conversation.
- crazy-to-bike
- Topic Author
- Visitor
-

- Thank you received: 0
Replied by crazy-to-bike on topic Probleme mit UIkit Artikle Grid (was: Massive Probleme mit UIkit 3)
Posted 2 years 5 months ago #31432
Also....
Nur wenn ich in meinen Artikeln
Das ist natürlich sehr bedauerlich, dass ein UIkit Modul nicht mit UIkit Code klar kommt und auch bei Verwendung von Links zu einer der wohl häufigst verwendeten Komponenten (Phoca Gallery) nicht mehr funktioniert.
Da war das Roksprocket Modul "Stripes" insofern deutlich robuster, als dieses nicht Text aus dem Artikel, sondern auf die im Beitrag unter dem Reiter "Veröffentlichung" eingetragene "Meta-Beschreibung" zurückgegriffen hat.
Sehen Sie eine Möglichkeit, dass Article Grid diese Option ebenfalls implementiert bekommt (Nicht den Beitragstext, sondern die "Meta-Beschreibung" anzuzeigen?
Damit wäre dieses Problem gelöst.
Nur wenn ich in meinen Artikeln
- das mit UIkit realisierte Spaltenlayout entferne
- im Bereich der Zeichenanzahl, die in Article Grid angezeigt werden soll, auf Bilder aus und Links zur Phoca Gallery (Version 4.4.3 - neueste Version für Joomla 3.10) verzichte, funktion iert Article Grid
Das ist natürlich sehr bedauerlich, dass ein UIkit Modul nicht mit UIkit Code klar kommt und auch bei Verwendung von Links zu einer der wohl häufigst verwendeten Komponenten (Phoca Gallery) nicht mehr funktioniert.
Da war das Roksprocket Modul "Stripes" insofern deutlich robuster, als dieses nicht Text aus dem Artikel, sondern auf die im Beitrag unter dem Reiter "Veröffentlichung" eingetragene "Meta-Beschreibung" zurückgegriffen hat.
Sehen Sie eine Möglichkeit, dass Article Grid diese Option ebenfalls implementiert bekommt (Nicht den Beitragstext, sondern die "Meta-Beschreibung" anzuzeigen?
Damit wäre dieses Problem gelöst.
by crazy-to-bike
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates