End of Support for Joomla 3 - Forum closed
[GELÖST] Responsive-Problem in Astroid
Joomla 3.10Astroid 2.6.3Template Tp-b2b 1.3.11
Hallo liebe Helfer,
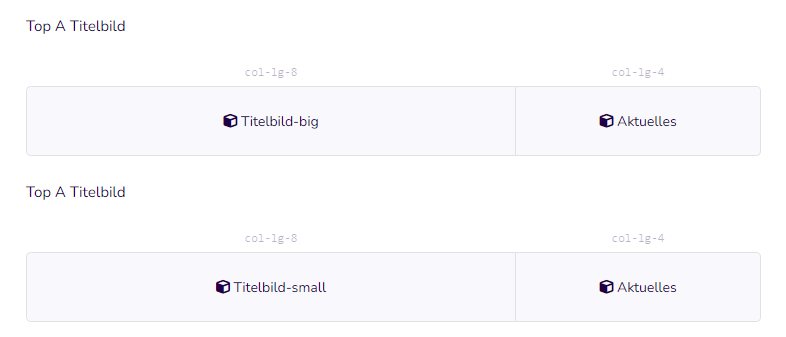
im o.g. Template, Section A (Raster 8+4), Spalte top-a-1 soll ein Modul mit einem großen Bild für große Bildschirme bzw. einem kleinen Bild für kleine Bildschirme angezeigt werden. In top-a-2 befindet sich ein Modul mit Text, das bei jeder Bildschirmgröße angezeigt werden soll.
Das Problem:
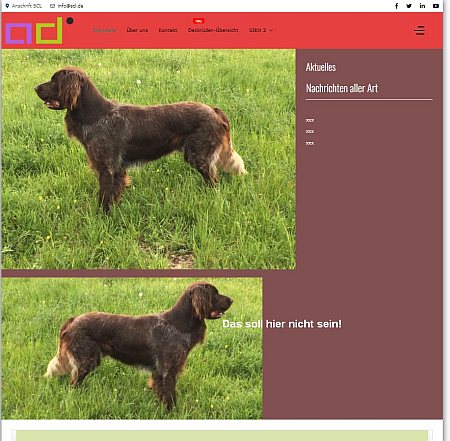
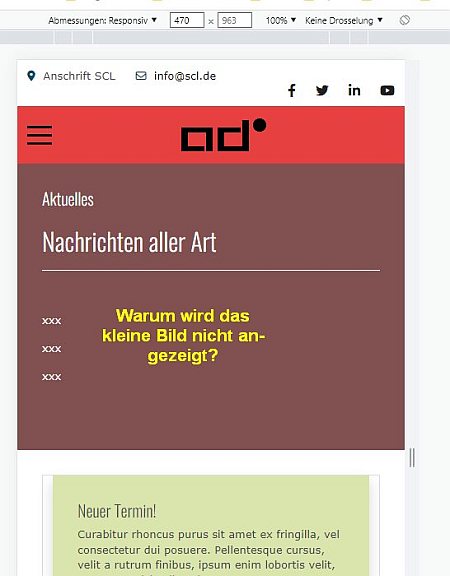
Die Umschaltung zwischen großem und kleinem Bild funktioniert nicht wunschgemäß. Es werden entweder beide Bilder oder gar kein Bild angezeigt.
Das Text-Modul wird in jedem Fall 1 x angezeigt.
Was ich versucht habe:
- Ein Duplikat der Section A mit den jeweils gewünschten Ausblendungen in "Section bearbeiten" / in "Spalte bearbeiten" / in "Element bearbeiten" - jeweils nacheinander und jeweils nach Reset auf den Ursprungszustand.
- Eine neue Reihe unter Section A, Responsive-Tests wie oben
- Eine zusätzliche Spalte unter Spalte top-a-1, Responsive-Tests wie oben
Es kann natürlich sein, dass ich dabei auch mal etwas durcheinander gekommen bin. Joomla- / Astroid- / Browser-Cache wurden immer gelöscht.
Frage:Welches wäre das korrekte Vorgehen für diesen Modulaustausch?
[Unter Warp hat man für jedes Modul die entsprechenden Bildschirm-Modi (de-)aktiviert, das hat fehlerfrei geklappt.]
Mit freundl. Grüßen
Ute
Hallo liebe Helfer,
im o.g. Template, Section A (Raster 8+4), Spalte top-a-1 soll ein Modul mit einem großen Bild für große Bildschirme bzw. einem kleinen Bild für kleine Bildschirme angezeigt werden. In top-a-2 befindet sich ein Modul mit Text, das bei jeder Bildschirmgröße angezeigt werden soll.
Das Problem:
Die Umschaltung zwischen großem und kleinem Bild funktioniert nicht wunschgemäß. Es werden entweder beide Bilder oder gar kein Bild angezeigt.
Das Text-Modul wird in jedem Fall 1 x angezeigt.
Was ich versucht habe:
- Ein Duplikat der Section A mit den jeweils gewünschten Ausblendungen in "Section bearbeiten" / in "Spalte bearbeiten" / in "Element bearbeiten" - jeweils nacheinander und jeweils nach Reset auf den Ursprungszustand.
- Eine neue Reihe unter Section A, Responsive-Tests wie oben
- Eine zusätzliche Spalte unter Spalte top-a-1, Responsive-Tests wie oben
Es kann natürlich sein, dass ich dabei auch mal etwas durcheinander gekommen bin. Joomla- / Astroid- / Browser-Cache wurden immer gelöscht.
Frage:Welches wäre das korrekte Vorgehen für diesen Modulaustausch?
[Unter Warp hat man für jedes Modul die entsprechenden Bildschirm-Modi (de-)aktiviert, das hat fehlerfrei geklappt.]
Mit freundl. Grüßen
Ute
Last Edit:2 years 2 months ago
by ute-s
Last edit: 2 years 2 months ago by ute-s.
Please Log in or Create an account to join the conversation.
Replied by WM-Loose on topic [GELÖST] Responsive-Problem in Astroid
Posted 2 years 2 months ago #32222
Hallo Ute,
hast du die Anpassung für das Erscheinen in der Section (also übergeordnet) eingestellt oder in den einzelnen Feldern (Modulpositionen)?
Wenn du eine Section erstellt hast, solltest du die Responsiv-Einstellungen nicht in der Section machen sondern in jedem darin enthaltenen Modulpositionsfeld.
hast du die Anpassung für das Erscheinen in der Section (also übergeordnet) eingestellt oder in den einzelnen Feldern (Modulpositionen)?
Wenn du eine Section erstellt hast, solltest du die Responsiv-Einstellungen nicht in der Section machen sondern in jedem darin enthaltenen Modulpositionsfeld.
by WM-Loose
Please Log in or Create an account to join the conversation.
Hallo Dirk, das sind meine Einstellungen:
Ich habe 2 Sectionen Top-A
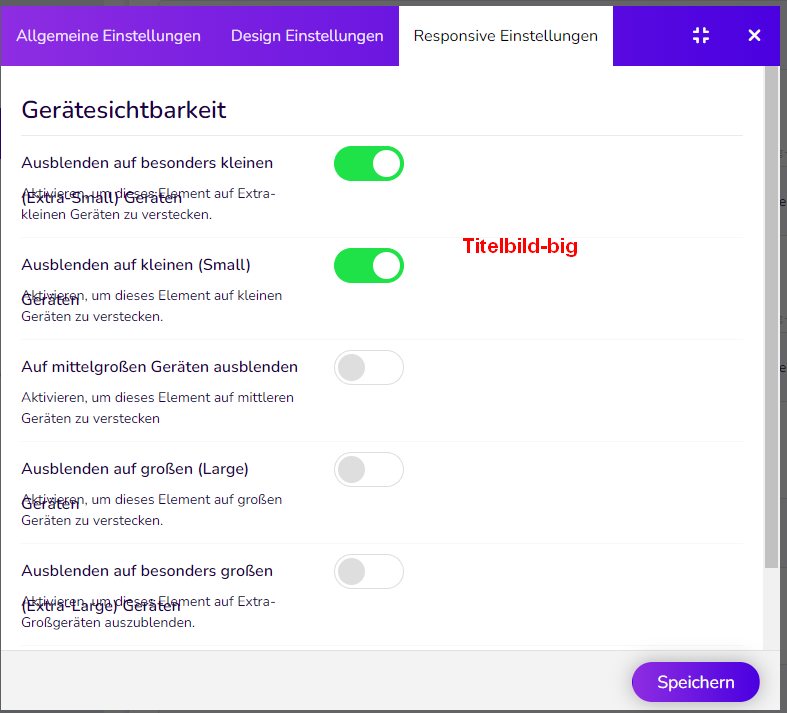
Titelbild-big (und Aktuelles) habe ich bei den Element-Einstellungen so gemacht:
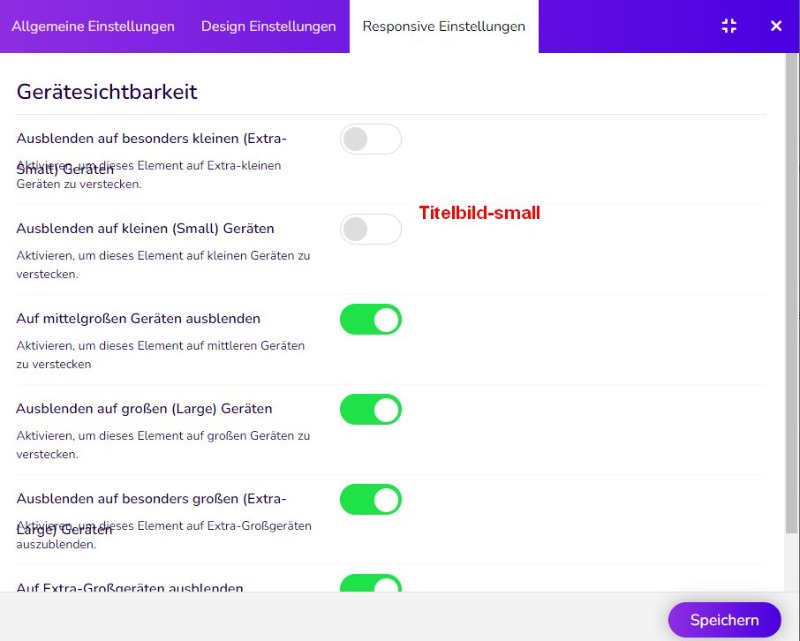
Titelbild small (und Aktuelles) hat:
Das Ergebnis bei großem Bildschirm: beide Bilder
Das Ergebnis bei kleinem Bildschirm: kein Bild
MfG
Ute
Ich habe 2 Sectionen Top-A
Titelbild-big (und Aktuelles) habe ich bei den Element-Einstellungen so gemacht:
Titelbild small (und Aktuelles) hat:
Das Ergebnis bei großem Bildschirm: beide Bilder
Das Ergebnis bei kleinem Bildschirm: kein Bild
MfG
Ute
by ute-s
Please Log in or Create an account to join the conversation.
Replied by WM-Loose on topic [GELÖST] Responsive-Problem in Astroid
Posted 2 years 2 months ago #32225
OK, das kann so nicht funktionieren.
Du muss mit unterschiedlichen Modulpositionen arbeiten.
Die 2. Section hat die gleichen Modulpositionen und daher wird beides angezeigt.
Du gehst in dein Modul 1 und gibst ihm eine eigene Modulposition (frei textbar wie z.B. Position top-a-1).
Wenn in das Feld eingertagen einfach Entertaste drücken, damit der Name übernommen wird.
Danach steht bei Modulposition der neue von dir vergebene Name.
Speichere und schließe das Modul.
Wenn du nun in die Templateoptionen in deine Section und die Modulposition gehst, steht dort die neue Modulposition zur Auswahl, die du dann auch verwendest.
Mit der 2. Position genauso verfahren aber anderer Name (z.B. top-a-2).
Jetzt hast du unterschiedliche Positionen, die nicht mehr doppelt angezeigt werden.
Hoffe es war halbwegs verständlich.
Probier es einfach mal aus.
Also: Eine neue Menüposition vergibst du erst im Modul und danach ist Sie auch im Template verfügbar.
Umgekehrt geht es nicht.
Du muss mit unterschiedlichen Modulpositionen arbeiten.
Die 2. Section hat die gleichen Modulpositionen und daher wird beides angezeigt.
Du gehst in dein Modul 1 und gibst ihm eine eigene Modulposition (frei textbar wie z.B. Position top-a-1).
Wenn in das Feld eingertagen einfach Entertaste drücken, damit der Name übernommen wird.
Danach steht bei Modulposition der neue von dir vergebene Name.
Speichere und schließe das Modul.
Wenn du nun in die Templateoptionen in deine Section und die Modulposition gehst, steht dort die neue Modulposition zur Auswahl, die du dann auch verwendest.
Mit der 2. Position genauso verfahren aber anderer Name (z.B. top-a-2).
Jetzt hast du unterschiedliche Positionen, die nicht mehr doppelt angezeigt werden.
Hoffe es war halbwegs verständlich.
Probier es einfach mal aus.
Also: Eine neue Menüposition vergibst du erst im Modul und danach ist Sie auch im Template verfügbar.
Umgekehrt geht es nicht.
Last Edit:2 years 2 months ago
by WM-Loose
Last edit: 2 years 2 months ago by WM-Loose.
The following user(s) said Thank You: ute-s
Please Log in or Create an account to join the conversation.
Vielen Dank, das Erstellen der neuen Section mit neuer Position war der entscheidende Tipp.
Die Sichtbarkeit muss bei "Spalte bearbeiten" eingestellt werden.
Die zweite Spalte für das Modul "Aktuelles" bleibt in der neuen Section einfach leer.
Die Sichtbarkeit muss bei "Spalte bearbeiten" eingestellt werden.
Die zweite Spalte für das Modul "Aktuelles" bleibt in der neuen Section einfach leer.
by ute-s
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates