End of Support for Joomla 3 - Forum closed
Bike: Slider "Read more" Position/Text verändern
Replied by Renny1965 on topic Bike: Slider "Read more" Position/Text verändern
Posted 10 years 1 week ago #7537
Ich meine den Text im Slider. Im Bike Template mit dem Joomplaplates Overlay also beispielsweise "Radon - ZR Race 29". Dank ihrer Hilfe habe ich "jp-bike / roksprocket" umbenannt und das Original reaktiviert. Schrift ist also am linken Rand. nun soll die Schrift noch weiter runter.
Firebug zeigt mir hier nicht so recht was ich suche.
Firebug zeigt mir hier nicht so recht was ich suche.
by Renny1965
Please Log in or Create an account to join the conversation.
- joomlaplates
-
 Offline
Offline
- Moderator
-

- Posts: 8835
- Thank you received: 1736
Replied by joomlaplates on topic Bike: Slider "Read more" Position/Text verändern
Posted 10 years 1 week ago #7539
Hallo, live Url bitte.
Ich muss mir das ansehen.
Wobei sie wahrscheinlich einen Override erstellen müssen um das zu ändern.
Ich muss mir das ansehen.
Wobei sie wahrscheinlich einen Override erstellen müssen um das zu ändern.
Dokumentation:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/dokumentation.html
by joomlaplates
Please Log in or Create an account to join the conversation.
Replied by Renny1965 on topic Bike: Slider "Read more" Position/Text verändern
Posted 10 years 1 week ago #7541
by Renny1965
Please Log in or Create an account to join the conversation.
- joomlaplates
-
 Offline
Offline
- Moderator
-

- Posts: 8835
- Thank you received: 1736
Replied by joomlaplates on topic Bike: Slider "Read more" Position/Text verändern
Posted 10 years 1 week ago #7542
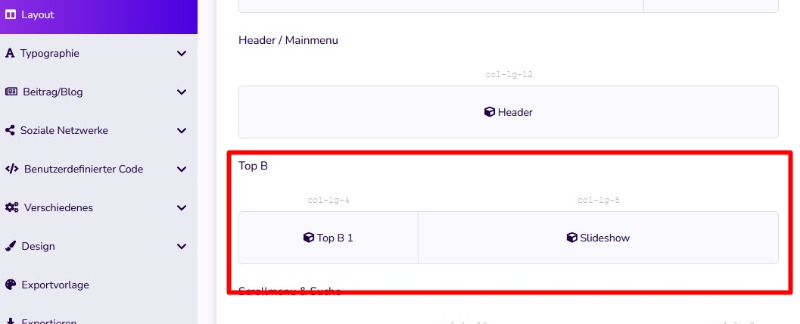
Hallo, anbei ein Bild worin sie die css Klassen finden.
Nun müssen sie die slideshow.css dementsprechend abändern.
Das Gleiche gilt für den Mobile Bereich:
Hier müssen sie dann media queries in ihre css Datei hinzufügen.
www.webmasterpro.de/coding/article/css-r...und-smartphones.html
Als Beispiel:
Nun müssen sie die slideshow.css dementsprechend abändern.
Das Gleiche gilt für den Mobile Bereich:
Hier müssen sie dann media queries in ihre css Datei hinzufügen.
www.webmasterpro.de/coding/article/css-r...und-smartphones.html
Als Beispiel:
@media (max-width: 768px) {
.layout-slideshow .sprocket-features-title {
font-size: 1em;}
}
Dokumentation:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/dokumentation.html
Last Edit:10 years 1 week ago
by joomlaplates
Last edit: 10 years 1 week ago by joomlaplates.
The following user(s) said Thank You: Renny1965
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates