Please always enter the name of the template and the Joomla version and the live URL if available
tp_snowflake - Joomla 4.15
- alexmutschlechner
- Offline Topic Author
- Fresh Boarder
-

- Posts: 11
- Thank you received: 0
Ich blende auf der Startseite (
www.notmed.it/new40
) ein „UIkit 3 Grid“ ein, in welchem die Mitarbeiter dargestellt werden.
Im Grid möchte ich die Mitarbeiter mittels CSS optisch anpassen ... z.B. allen Bilder (nur in diesem Modul!!!) den Wert „border-radius: 50%;“ zuweisen.
Die „Content CSS Class“ (aktueller Wert => "our-team-title") wird im Title ausgegeben.
Die Einstellung „CSS Class Header“ (aktueller Wert => "HeloHelo") wird nicht ausgegeben.
Meine Frage: Wie kann ich auf oberster Ebene eine CSS Klasse einfügen, um auf die Elemente in diesem Modul zuzugreifen?
Leider finde ich diese Einstellung trotz längerer Suche nicht; der Cache wurde gelöscht.
Im Grid möchte ich die Mitarbeiter mittels CSS optisch anpassen ... z.B. allen Bilder (nur in diesem Modul!!!) den Wert „border-radius: 50%;“ zuweisen.
Die „Content CSS Class“ (aktueller Wert => "our-team-title") wird im Title ausgegeben.
Die Einstellung „CSS Class Header“ (aktueller Wert => "HeloHelo") wird nicht ausgegeben.
Meine Frage: Wie kann ich auf oberster Ebene eine CSS Klasse einfügen, um auf die Elemente in diesem Modul zuzugreifen?
Leider finde ich diese Einstellung trotz längerer Suche nicht; der Cache wurde gelöscht.
Please Log in or Create an account to join the conversation.
- joomlaplates
-
 Offline
Offline
- Moderator
-

- Posts: 8835
- Thank you received: 1736
Hallo, das geht mit einem Modul Class Suffix...
Und dann mit der css Klasse das Bild ansprechen.
Und dann mit der css Klasse das Bild ansprechen.
.module_class_suffix img {border-radius:20%}
Dokumentation:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/dokumentation.html
by joomlaplates
Please Log in or Create an account to join the conversation.
- alexmutschlechner
- Offline Topic Author
- Fresh Boarder
-

- Posts: 11
- Thank you received: 0
Das wäre auch meine Idee gewesen. Und bei jedem Nicht-UIKit-Modul kann ich das auch machen.
Mein Problem ist, dass ich den Parameter bei UIKit (Grid) nicht finde.
Siehe Screenshot ...
Anmerkung: Ich habe alle in Joomla angebotenen Updates eingespeilt.
Muss ich bei UIKit Grid noch irgendwie etwas aktivieren?
Mein Problem ist, dass ich den Parameter bei UIKit (Grid) nicht finde.
Siehe Screenshot ...
Anmerkung: Ich habe alle in Joomla angebotenen Updates eingespeilt.
Muss ich bei UIKit Grid noch irgendwie etwas aktivieren?
Please Log in or Create an account to join the conversation.
- joomlaplates
-
 Offline
Offline
- Moderator
-

- Posts: 8835
- Thank you received: 1736
Hallo,
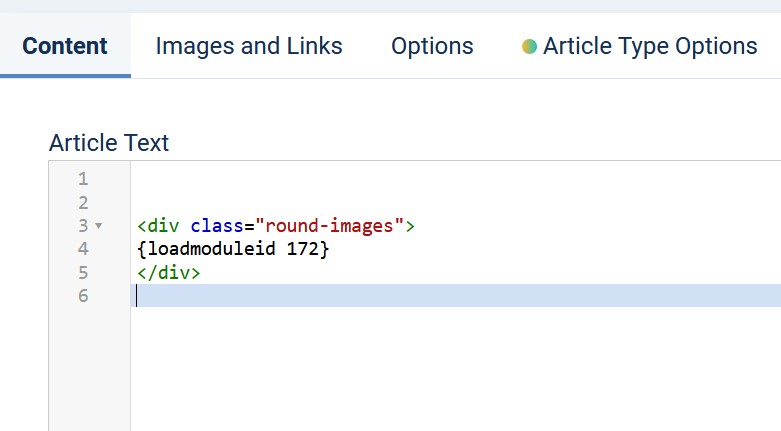
sie könnten den load module Befehl in einen DIV setzen, siehe Bild
[hr]
sie könnten den load module Befehl in einen DIV setzen, siehe Bild
[hr]
.round-images img {border-radius:20%}
Dokumentation:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/dokumentation.html
Last Edit:2 years 8 months ago
by joomlaplates
Last edit: 2 years 8 months ago by joomlaplates.
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates