Please always enter the name of the template and the Joomla version and the live URL if available
Versity Template - von Warp7 auf Astroid updaten
- meinwohlgefuehl
- Offline Topic Author
- Fresh Boarder
-

- Posts: 6
- Thank you received: 0
Replied by meinwohlgefuehl on topic Versity Template - von Warp7 auf Astroid updaten
Posted 1 year 11 months ago #32967
Ist aktuell in einer lokalen Testumgebung installiert. Ich bin grade beim vorbereiten des updates.
- hier der Link zur bisherigen Seite - www.wohlfuehlimpulse.at/ueber-mich.html
- wurde als Kategorie angelegt, mit Kategoriebild, das im ursprünglichen jp-versity Template rechts und vom Text umflossen angezeigt wird. Im neue Template ist das Bild links oberhalb von der Überschrift.
Bin mir insgesamt noch nicht ganz sicher wie ich bei dem Update vorgehen soll, da aktuell noch sehr vieles anders ausschaut.
Das Bild in den Kategorien ist das erste wo ich heute versucht hab dran zu arbeiten. Wobei ich in der Zwischenzeit das Bild einfach als zusätzliches p-Element in der Kategorie mit manuell gesetztem style ersetzt habe - hab nicht so viele Kategorien, das kann ich bei allen anderen ebenfalls machen - daran hab ich vorhin einfach nicht gedacht gehabt.
Bin mir nur noch nicht sicher in welcher Reihenfolge ich das alles anpasse (Modulpositionen, Trennlinie im Menü, ...)
- speziell bei den Modulpositionen hatte ich gehofft, dass diese übernommen werden (weil ichwieder das neue Versity Template genommen habe)
Hätten Sie hier noch Hinweise für mich?
LG
Gerhard
- hier der Link zur bisherigen Seite - www.wohlfuehlimpulse.at/ueber-mich.html
- wurde als Kategorie angelegt, mit Kategoriebild, das im ursprünglichen jp-versity Template rechts und vom Text umflossen angezeigt wird. Im neue Template ist das Bild links oberhalb von der Überschrift.
Bin mir insgesamt noch nicht ganz sicher wie ich bei dem Update vorgehen soll, da aktuell noch sehr vieles anders ausschaut.
Das Bild in den Kategorien ist das erste wo ich heute versucht hab dran zu arbeiten. Wobei ich in der Zwischenzeit das Bild einfach als zusätzliches p-Element in der Kategorie mit manuell gesetztem style ersetzt habe - hab nicht so viele Kategorien, das kann ich bei allen anderen ebenfalls machen - daran hab ich vorhin einfach nicht gedacht gehabt.
Bin mir nur noch nicht sicher in welcher Reihenfolge ich das alles anpasse (Modulpositionen, Trennlinie im Menü, ...)
- speziell bei den Modulpositionen hatte ich gehofft, dass diese übernommen werden (weil ichwieder das neue Versity Template genommen habe)
Hätten Sie hier noch Hinweise für mich?
LG
Gerhard
Please Log in or Create an account to join the conversation.
Replied by WM-Loose on topic Versity Template - von Warp7 auf Astroid updaten
Posted 1 year 11 months ago #32968
Hallo Gerhard,
umfließen des Bildes wird mit einer css-Klasse in deiner custom.css oder alternativ in den Template-Optionen bei benutzerdefiniertem Code eingetragen.
Hier ein CSS-Code der passen sollte:
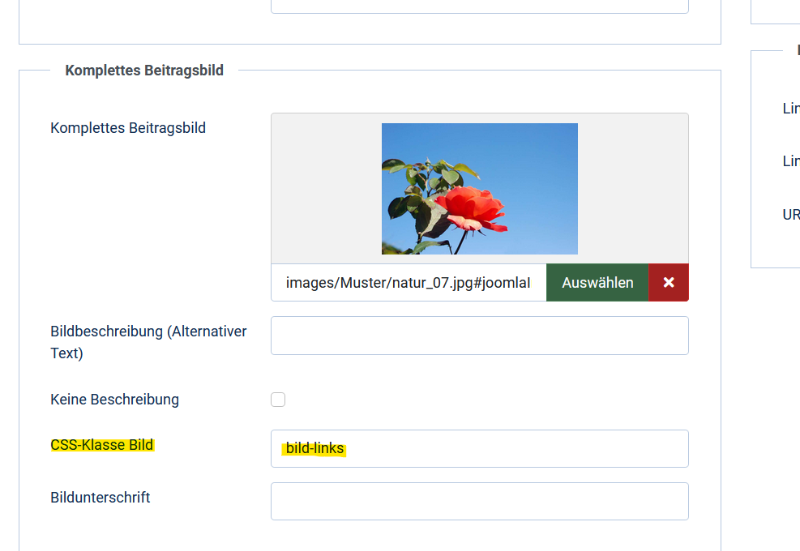
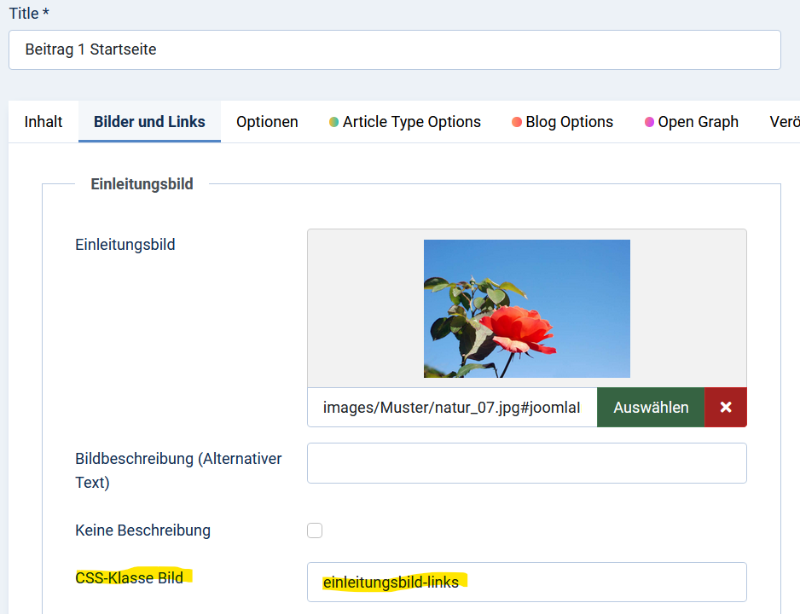
Wenn du den Code eingefügt hast, musst du die gewünschte Klasse dann im Beitrag bei CSS-Klasse-Bild bei Beitragsbild oder Einleitungsbild einfügen:
Hier 2 Beispiele für Einleitungsbild und Beitragsbild...
Du solltest immer erst die Modulpositionen anpassen.
Bei unterschiedlichen Frameworks können keine Modulpositionen übernommen werden.
umfließen des Bildes wird mit einer css-Klasse in deiner custom.css oder alternativ in den Template-Optionen bei benutzerdefiniertem Code eingetragen.
Hier ein CSS-Code der passen sollte:
Code:
/*CSS-Klasse Einleitungsbild*/
.einleitungsbild-links.item-image {
float: left;
padding-top: 5px;
padding-right: 10px;
max-width: 50%;
}
/*CSS-Klasse Einleitungsbild*/
.einleitungsbild-rechts.item-image {
float: right;
padding-top: 5px;
padding-left: 10px;
max-width: 50%;
}
/*CSS-Klasse Beitragsbild*/
.bild-links .img-fluid {
float: left;
padding-top: 5px;
padding-right: 10px;
max-width: 25%;
}
/*CSS-Klasse Beitragsbild*/
.bild-rechts .img-fluid {
float: right;
padding-top: 5px;
padding-left: 10px;
max-width: 25%;
}
Wenn du den Code eingefügt hast, musst du die gewünschte Klasse dann im Beitrag bei CSS-Klasse-Bild bei Beitragsbild oder Einleitungsbild einfügen:
Hier 2 Beispiele für Einleitungsbild und Beitragsbild...
Du solltest immer erst die Modulpositionen anpassen.
Bei unterschiedlichen Frameworks können keine Modulpositionen übernommen werden.
Last Edit:1 year 11 months ago
by WM-Loose
Last edit: 1 year 11 months ago by WM-Loose.
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates