Please always enter the name of the template and the Joomla version and the live URL if available
Template Barber: wie kann man ein Logo mit anderer Höhe verwenden?
Template Barber: wie kann man ein Logo mit anderer Höhe verwenden? was created by KAIRIOS
Posted 1 year 5 months ago #33779
Moin!
Wenn ich beim aktuellen Template Barber (1.3.15) ein Logo mit einer anderen (größeren) Bild-Höhe einsetzen möchte als den originalen Schnauzbart, rutscht der gesamte Inhalt sozusagen nach unten und es bildet sich ein weißer Streifen am oberen Bildrand. Im Astroid (3.0.2) ist mir keine Möglichkeit aufgefallen, die Logodarstellung dahingehend zu beeinflussen. Wo werde ich fündig, um dort ein anderes Format nutzen zu können?
Besten Dank.
Wenn ich beim aktuellen Template Barber (1.3.15) ein Logo mit einer anderen (größeren) Bild-Höhe einsetzen möchte als den originalen Schnauzbart, rutscht der gesamte Inhalt sozusagen nach unten und es bildet sich ein weißer Streifen am oberen Bildrand. Im Astroid (3.0.2) ist mir keine Möglichkeit aufgefallen, die Logodarstellung dahingehend zu beeinflussen. Wo werde ich fündig, um dort ein anderes Format nutzen zu können?
Besten Dank.
Last Edit:1 year 5 months ago
by KAIRIOS
Last edit: 1 year 5 months ago by KAIRIOS.
Please Log in or Create an account to join the conversation.
Replied by WM-Loose on topic Template Barber: wie kann man ein Logo mit anderer Höhe verwenden?
Posted 1 year 5 months ago #33780
Die Höhe ist limitiert und ich würde dort nicht über 60px gehen.
Ansonsten einfach eine andere Position (Z.B. in der Slideshow) für das große Logo wählen.
Ansonsten einfach eine andere Position (Z.B. in der Slideshow) für das große Logo wählen.
Last Edit:1 year 5 months ago
by WM-Loose
Last edit: 1 year 5 months ago by WM-Loose.
Please Log in or Create an account to join the conversation.
Replied by KAIRIOS on topic Template Barber: wie kann man ein Logo mit anderer Höhe verwenden?
Posted 1 year 5 months ago #33789
Hi Dirk, besten Dank für den Hinweis. Mache ich das dann am einfachsten mit einem eigenen Modul oder in einer eigenen Astroid-Section / Row? Verschiebt es mir dann nicht diese Uikit-Viewport-Height-Slideshow mit dem Site-Titel (wie in den Beispiel-Inhalten)?
Vermutlich stehe ich einfach nur grad auf dem Schlauch...
Danke schonmal!
Vermutlich stehe ich einfach nur grad auf dem Schlauch...
Danke schonmal!
by KAIRIOS
Please Log in or Create an account to join the conversation.
Replied by WM-Loose on topic Template Barber: wie kann man ein Logo mit anderer Höhe verwenden?
Posted 1 year 5 months ago #33790
Viele User setzen das Logo in die Slideshow direkt hinein, was du ja in den Elements der Slideshow mit dem Editor tun kannst.
Also genauso wie Texte halt das Logo einfügen.
Natürlich kannst du auch eine neue Section oberhalb in den Template-Optionen bei Layout eimfügen und diese auf mehrere Spalten aufteilen oder die vorhandene Section aufteilen und eine weitere Modulposition verwenden.
Ich würde es innerhalb der Slideshow platzieren aber das musst du selbst entscheiden.
Wir haben so viele Templates...such dir doch ein anderes mit alternativer Logo-Position aus und verwende dies dann statt Barber.
Also genauso wie Texte halt das Logo einfügen.
Natürlich kannst du auch eine neue Section oberhalb in den Template-Optionen bei Layout eimfügen und diese auf mehrere Spalten aufteilen oder die vorhandene Section aufteilen und eine weitere Modulposition verwenden.
Ich würde es innerhalb der Slideshow platzieren aber das musst du selbst entscheiden.
Wir haben so viele Templates...such dir doch ein anderes mit alternativer Logo-Position aus und verwende dies dann statt Barber.
Last Edit:1 year 5 months ago
by WM-Loose
Last edit: 1 year 5 months ago by WM-Loose.
Please Log in or Create an account to join the conversation.
Replied by KAIRIOS on topic Template Barber: wie kann man ein Logo mit anderer Höhe verwenden?
Posted 1 year 5 months ago #33799
Hi!
Besten Dank, habe anhand Deiner Tips ein paar Sachen ausprobieren können und denke das ich das entsprechend anpassen kann.
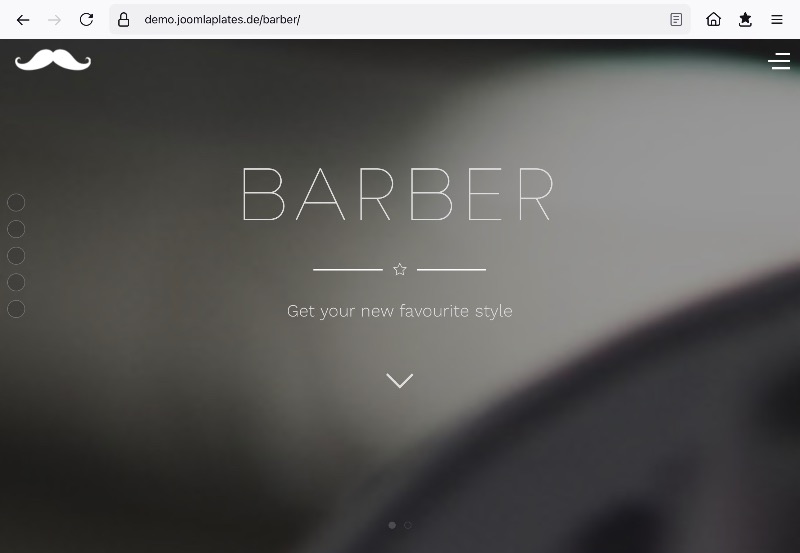
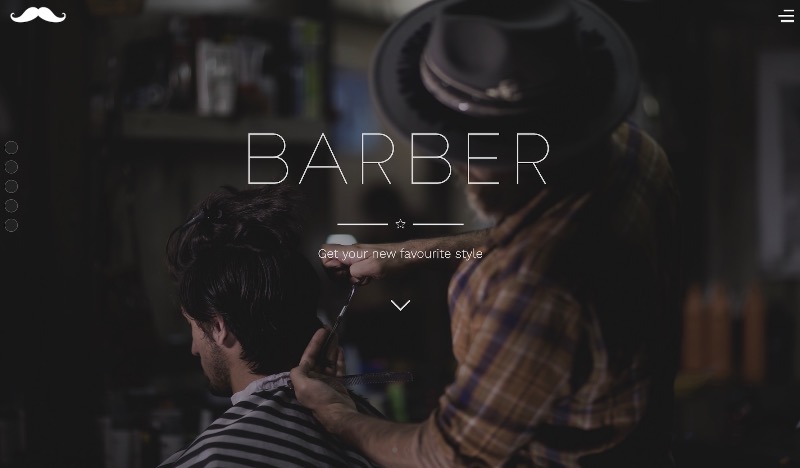
Beim ausprobieren ist mir beim Barber (auch bei eurem Original-Demo) aufgefallen, dass auf einem Large Device das Background Image der Top A -Section entsprechend der Fenstergrösse angepasst wird.
Schaut man sich das Ganze auf einem Tablet (in dem Fall iPad air) an, so wird das Bild nicht angepasst und man sieht nur einen winzigen Bildausschnitt. Wo kann ich das anpassen, damit das Bild auf dem Tablet ebenfalls "richtig" angezeigt wird? Siehe auch Attachments zu dieser Nachricht.
Besten Dank.
Besten Dank, habe anhand Deiner Tips ein paar Sachen ausprobieren können und denke das ich das entsprechend anpassen kann.
Beim ausprobieren ist mir beim Barber (auch bei eurem Original-Demo) aufgefallen, dass auf einem Large Device das Background Image der Top A -Section entsprechend der Fenstergrösse angepasst wird.
Schaut man sich das Ganze auf einem Tablet (in dem Fall iPad air) an, so wird das Bild nicht angepasst und man sieht nur einen winzigen Bildausschnitt. Wo kann ich das anpassen, damit das Bild auf dem Tablet ebenfalls "richtig" angezeigt wird? Siehe auch Attachments zu dieser Nachricht.
Besten Dank.
by KAIRIOS
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates