Please always enter the name of the template and the Joomla version and the live URL if available
Content transition
Moin Moin,
ich nutze jp-life für joomla4 mit uikit. Beim erstellen des eines Sliders möchte ich den Text als leicht transparentes Overlay über den Slider-Bild haben. Grundsätzlich bin mit "add content transition" schon an der richtigen Stelle der Doku, allerdings bin ich mir nicht sicher, wie und wo ich die dementsprechenden Inhalte (einerseits das
und andererseits dann das css für den Content) einfügen muss/kann.
Für einen kleinen Hinweis wäre ich dankbar.
Gruß
Hoschie
ich nutze jp-life für joomla4 mit uikit. Beim erstellen des eines Sliders möchte ich den Text als leicht transparentes Overlay über den Slider-Bild haben. Grundsätzlich bin mit "add content transition" schon an der richtigen Stelle der Doku, allerdings bin ich mir nicht sicher, wie und wo ich die dementsprechenden Inhalte (einerseits das
Code:
clsActivated: uk-transition-active
Für einen kleinen Hinweis wäre ich dankbar.
Gruß
Hoschie
Last Edit:1 year 2 months ago
by Hoschie
Last edit: 1 year 2 months ago by Hoschie. Reason: code
Please Log in or Create an account to join the conversation.
- Administrator
- Offline
- Moderator
-

- Posts: 729
- Thank you received: 118
Hi, danke für die Antwort.
Aber wirkt das nicht auf alle Slider auf der Seite aus, oder kann ich dem Slider im Modulname einen eigenen Namen zuweisen?
Hab ich da was übersehen?
Gruß
Hoschie
Aber wirkt das nicht auf alle Slider auf der Seite aus, oder kann ich dem Slider im Modulname einen eigenen Namen zuweisen?
Hab ich da was übersehen?
Gruß
Hoschie
by Hoschie
Please Log in or Create an account to join the conversation.
- Administrator
- Offline
- Moderator
-

- Posts: 729
- Thank you received: 118
Wir wissen ja nicht, wie viele Slider vorhanden sind,
da du nicht, wie gefordert, einen Link zur Seite angegeben hast.
Man kann es aber dann mit einer eigenen Klasse lösen, die man im Modul dann entsprechend zuweist.
da du nicht, wie gefordert, einen Link zur Seite angegeben hast.
Man kann es aber dann mit einer eigenen Klasse lösen, die man im Modul dann entsprechend zuweist.
Last Edit:1 year 2 months ago
by Administrator
Last edit: 1 year 2 months ago by Administrator. Reason: Typo
Please Log in or Create an account to join the conversation.
Hi,
ja, verstanden. Da die Seite nur lokal gehostet wird, ist das mit dem Link nicht so einfach.
Wo kann ich die Klasse im Modul zuweisen? Hab ich da in den Optionen etwas übersehen?
Gruß
Hoschie
ja, verstanden. Da die Seite nur lokal gehostet wird, ist das mit dem Link nicht so einfach.
Wo kann ich die Klasse im Modul zuweisen? Hab ich da in den Optionen etwas übersehen?
Gruß
Hoschie
by Hoschie
Please Log in or Create an account to join the conversation.
- Administrator
- Offline
- Moderator
-

- Posts: 729
- Thank you received: 118
Hier mal eine (alte) Anleitung. Ist zwar für J2.5, aber immer noch aktuell.
www.time4joomla.de/joomla-2-5/module/85-modulklassensuffix.html
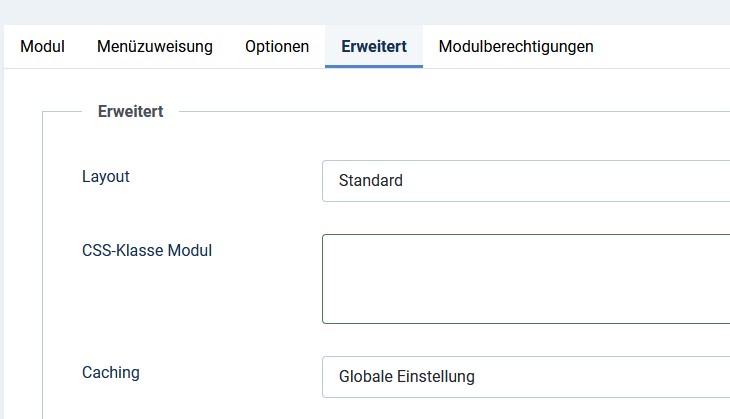
Und es heißt nicht mehr Modulklassensuffix sondern CSS-Klasse Modul:
www.time4joomla.de/joomla-2-5/module/85-modulklassensuffix.html
Und es heißt nicht mehr Modulklassensuffix sondern CSS-Klasse Modul:
Please Log in or Create an account to join the conversation.
Moderators: joomlaplates