UIKit Grid Element Titles not displayed
- matt197122
- Offline Topic Author
- Fresh Boarder
-

- Posts: 7
- Thank you received: 0
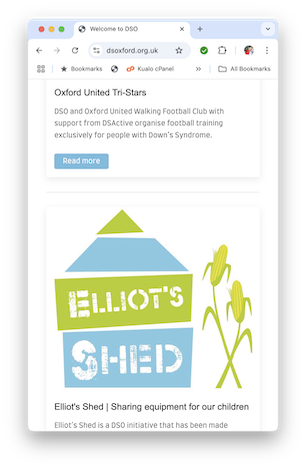
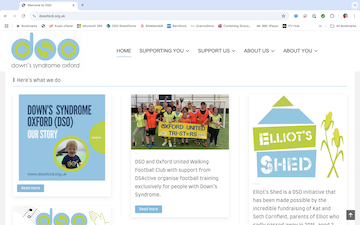
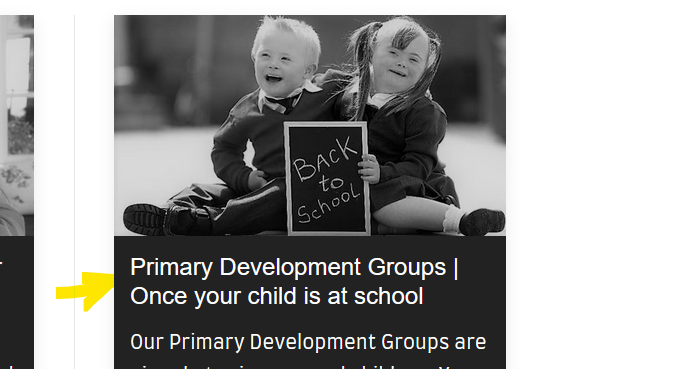
The UIKit Grid component does not consistently show individual Element titles. On a narrower format, on a mobile or tablet sized display, the titles are shown. But on a wider display, the titles are not shown. Please see two attachments showing the Home page from dsoxford.org.uk on different screen sizes..
Last Edit:1 year 1 month ago
by matt197122
Last edit: 1 year 1 month ago by matt197122.
The topic has been locked.
Replied by WM-Loose on topic UIKit Grid Element Titles not displayed
Posted 1 year 1 month ago #35273
I'm sorry but I don't understand what you mean.
Which title is not displayed?
The module itself does not hide or show titles for different display sizes.
Which title is not displayed?
The module itself does not hide or show titles for different display sizes.
by WM-Loose
The topic has been locked.
- matt197122
- Offline Topic Author
- Fresh Boarder
-

- Posts: 7
- Thank you received: 0
Replied by matt197122 on topic UIKit Grid Element Titles not displayed
Posted 1 year 1 month ago #35274
Hi Dirk
Thanks for replying.
If you look closely at the two images, each is showing the same two Elements within the Grid. For the first, the Title is 'Oxford United Tri-Stars', the second the Title is 'Elliot's Shed | Sharing Equipment for our Children'. On the narrowed browser (which is equivalent to the space on a mobile phone) the titles are showing. But on the wider browser rendering, the titles are missing. Have a play with it yourself - go to dsoxford.org.uk, and then gradually make the browser narrower and you will see the titles suddenly appear. On a full screen display, the titles are not shown.
thanks, Matt
Thanks for replying.
If you look closely at the two images, each is showing the same two Elements within the Grid. For the first, the Title is 'Oxford United Tri-Stars', the second the Title is 'Elliot's Shed | Sharing Equipment for our Children'. On the narrowed browser (which is equivalent to the space on a mobile phone) the titles are showing. But on the wider browser rendering, the titles are missing. Have a play with it yourself - go to dsoxford.org.uk, and then gradually make the browser narrower and you will see the titles suddenly appear. On a full screen display, the titles are not shown.
thanks, Matt
by matt197122
The topic has been locked.
Replied by WM-Loose on topic UIKit Grid Element Titles not displayed
Posted 1 year 1 month ago #35275
OK, I understand Matt. Here is the cause and solution:
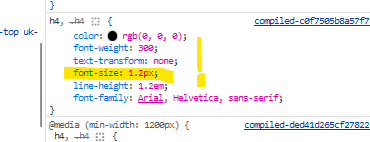
This has nothing to do with the module but with the H-title heading. In the template options you can set this individually for desktop, tablet and smartphone. If you look very closely, the title is visible as tiny font (like lines).
I would first check the H4 font in the template options, because the font size for desktop doesn't seem to be set correctly there.
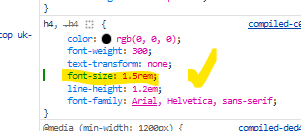
If you take 1.5rem and not 1.2px for H4 title at large display, it shows like this:
This has nothing to do with the module but with the H-title heading. In the template options you can set this individually for desktop, tablet and smartphone. If you look very closely, the title is visible as tiny font (like lines).
I would first check the H4 font in the template options, because the font size for desktop doesn't seem to be set correctly there.
If you take 1.5rem and not 1.2px for H4 title at large display, it shows like this:
Last Edit:1 year 1 month ago
by WM-Loose
Last edit: 1 year 1 month ago by WM-Loose.
The following user(s) said Thank You: joomlaplates, matt197122
The topic has been locked.
- matt197122
- Offline Topic Author
- Fresh Boarder
-

- Posts: 7
- Thank you received: 0
Replied by matt197122 on topic UIKit Grid Element Titles not displayed
Posted 1 year 1 month ago #35276
Thank you Dirk.
by matt197122
The topic has been locked.