UIKit Grid Element widths
- matt197122
- Offline Topic Author
- Fresh Boarder
-

- Posts: 7
- Thank you received: 0
I have been trying, without any success, to use the .uk-width-* class to alter the width of Grid Elements.
getuikit.com/docs/width
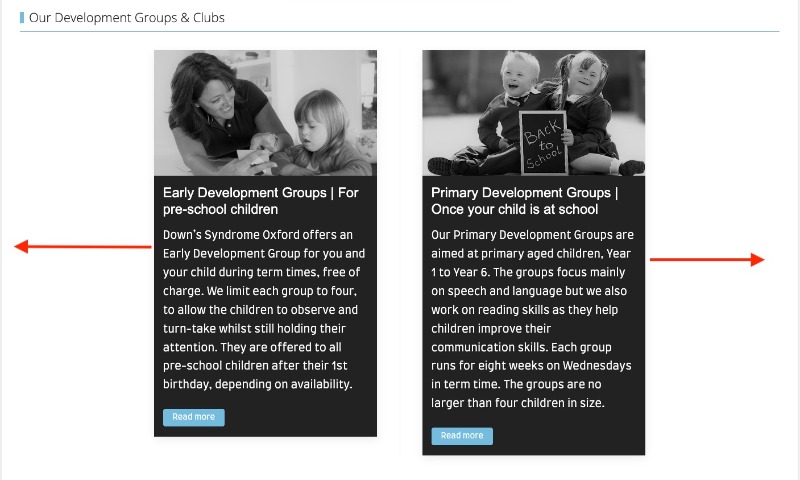
Where should I use this class to make the two Grid elements shown in this screenshot to equally fill the width of the available space, side-by-side?
many thanks
Matt
www.dsoxford.org.uk
getuikit.com/docs/width
Where should I use this class to make the two Grid elements shown in this screenshot to equally fill the width of the available space, side-by-side?
many thanks
Matt
www.dsoxford.org.uk
by matt197122
Please Log in or Create an account to join the conversation.
Maby, test this CSS Code:
@media (min-width: 1600px) {
.uk-child-width-1-3\@xl > * {
width: calc(150% / 3);
}
}
@media (min-width: 1600px) {
.uk-child-width-1-3\@xl > * {
width: calc(150% / 3);
}
}
by WM-Loose
Please Log in or Create an account to join the conversation.
- joomlaplates
-
 Offline
Offline
- Moderator
-

- Posts: 8860
- Thank you received: 1740
Hello,
just open the Template options and insert a padding left and padding right to the section or element where the uikit grid is located
just open the Template options and insert a padding left and padding right to the section or element where the uikit grid is located
Dokumentation:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/dokumentation.html
by joomlaplates
Please Log in or Create an account to join the conversation.