[SOLVED] UIKit.css überschreibt custom.css
Liebe Helfer,
seit einem der kürzlichen Updates - leider weiß ich nicht genau durch welches - überschreibt die UIKit.css einige Definitionen der custom.css und der Astroid-Einstellungen.
Es betrifft die Elemente pre, :focus und ::selection , Zeile 15 - 67
Systeminformationen und Beispiele (Testseite)
Als "Erste Hilfe" habe ich die Definitionen auf den betroffenen Produktivseiten erstmal mit !important gerettet [Element pre], bzw. neue Einträge hinzugefügt [::selection].
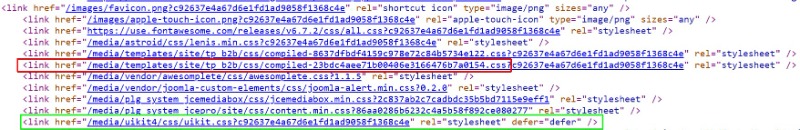
Ursache ist einerseits die Position der UKit.css im Quelltext (grün umrandet), andererseits habe ich mich gewundert, dass für diese Elemente keine Klasse angelegt wurde wie bei allen anderen .uk-* Formaten.
Ist darüber etwas bekannt? Gibt es eine bessere Lösung als !important und neue Einträge?
Leider kann ich auf joomlaplates.de nicht ins passende Forum schreiben, da ich mein Abo seit Jahren auf joomlaplates.com habe. Umlagern des Accounts geht ja leider nicht.
MfG
Ute
seit einem der kürzlichen Updates - leider weiß ich nicht genau durch welches - überschreibt die UIKit.css einige Definitionen der custom.css und der Astroid-Einstellungen.
Es betrifft die Elemente pre, :focus und ::selection , Zeile 15 - 67
Systeminformationen und Beispiele (Testseite)
Als "Erste Hilfe" habe ich die Definitionen auf den betroffenen Produktivseiten erstmal mit !important gerettet [Element pre], bzw. neue Einträge hinzugefügt [::selection].
Ursache ist einerseits die Position der UKit.css im Quelltext (grün umrandet), andererseits habe ich mich gewundert, dass für diese Elemente keine Klasse angelegt wurde wie bei allen anderen .uk-* Formaten.
Ist darüber etwas bekannt? Gibt es eine bessere Lösung als !important und neue Einträge?
Leider kann ich auf joomlaplates.de nicht ins passende Forum schreiben, da ich mein Abo seit Jahren auf joomlaplates.com habe. Umlagern des Accounts geht ja leider nicht.
MfG
Ute
by ute-s
The topic has been locked.
- joomlaplates
-
 Offline
Offline
- Moderator
-

- Posts: 8839
- Thank you received: 1736
Hallo, ab Astroid 3.2 werden die CSS Files am Anfang geladen, was laut Joomla 5 so sein muss.
Demnach ladt uiki seine css Files danach und uberschreibt demnach die CSS.
Sie mussen also in Zukunft immer mit important arbeiten. Sie konnen aber mal testen und benutzen anstatt die custom.css den benutzer definierten Code direkt im Template.
Demnach ladt uiki seine css Files danach und uberschreibt demnach die CSS.
Sie mussen also in Zukunft immer mit important arbeiten. Sie konnen aber mal testen und benutzen anstatt die custom.css den benutzer definierten Code direkt im Template.
Dokumentation:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/dokumentation.html
by joomlaplates
The topic has been locked.
Replied by ute-s on topic [SOLVED] UIKit.css überschreibt custom.css
Posted 2 days 18 hours ago #35851
Vielen Dank für die Erklärung und Unterstützung.
Ich bleibe dann erstmal bei !important, wenn auch ungern.
Ganz allgemein gesagt:
1. Sollte nicht die custom.css die letzte *.css sein, die beim Aufbau einer Seite ausgelesen wird?
2. Die Farbe für die Text-Auswahl - oder besser: Farben fürs Frontend sollten nicht in einer optionalen "Zubehör-Erweiterung" wie das UIKit festgenagelt werden! Dafür sind meiner Meinung nach doch eher Bootstrap oder Astroid zuständig.
Das Thema kann geschlossen werden.
MfG
Ute
Ich bleibe dann erstmal bei !important, wenn auch ungern.
Ganz allgemein gesagt:
1. Sollte nicht die custom.css die letzte *.css sein, die beim Aufbau einer Seite ausgelesen wird?
2. Die Farbe für die Text-Auswahl - oder besser: Farben fürs Frontend sollten nicht in einer optionalen "Zubehör-Erweiterung" wie das UIKit festgenagelt werden! Dafür sind meiner Meinung nach doch eher Bootstrap oder Astroid zuständig.
Das Thema kann geschlossen werden.
MfG
Ute
Last Edit:2 days 17 hours ago
by ute-s
Last edit: 2 days 17 hours ago by WM-Loose.
The topic has been locked.