Search Results (Searched for: UIKIT)
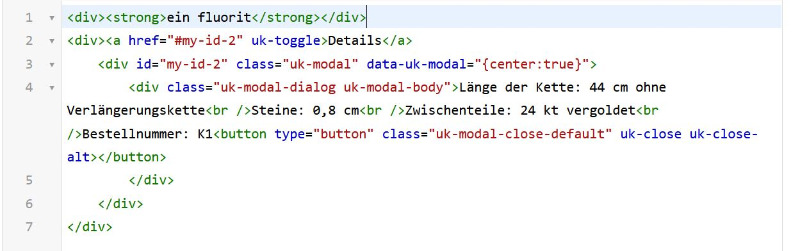
Die Versionen sind aktuell. Ich habe den Code für die Modalbox in den Textbereich eingegeben - siehe Bild. Wenn ich den Code herausnehme, dann funktioniert der Übergang zum zweiten Bild. Die Modalbox funktioniert auch, aber eben nur einmal. Dann öffnet sich die Lightbox. Beim Slider klappt es mit den Code im Content, ich möchte nur gern, dass der Benutzer später den Text editieren kann.
Ich kann keinen Fehler feststellen, bis auf die Tatsache, dass Bild 2 nicht gefunden wird und daher ein Kreis dreht.
Beheben Sie das Problem indem Sie das Element an Position 2 im Modul entfernen.
Es gibt im Modul keine Einstellung für Modal-Fenster-Ansicht.
Dies gab es einmal in einer älteren Version und ist heute nicht mehr Bestandteil des Moduls.
Da Sie weder UIKIT Plugin noch Modul-Version angegeben haben, gehe ich davon aus, dass Sie nicht die aktuellsten Versionen für Plugin und Modul installiert haben.
Laden Sie die aktuellen Versionen herunter.
Beheben Sie das Problem indem Sie das Element an Position 2 im Modul entfernen.
Es gibt im Modul keine Einstellung für Modal-Fenster-Ansicht.
Dies gab es einmal in einer älteren Version und ist heute nicht mehr Bestandteil des Moduls.
Da Sie weder UIKIT Plugin noch Modul-Version angegeben haben, gehe ich davon aus, dass Sie nicht die aktuellsten Versionen für Plugin und Modul installiert haben.
Laden Sie die aktuellen Versionen herunter.
Hallo. Ich möchte die Gallery with Text verwenden, um sowohl die Lightgallery zu nutzen als auch eine Modalbox zu öffnen. Beim erstem Mal funktioniert das, wenn man aber ein zweites Mal die Modalbox öffnen will, wird sie überlagert von dem Hintergrund der Lightgallery. Richtig funktioniert es beim Slider, dort hat man nur keinen Editor.
Hier ist der Link: devj4.monalua.de/index.php
Der Fehler ist auf Schmuck/Halsschmuck Bild 1.
Hier ist der Link: devj4.monalua.de/index.php
Der Fehler ist auf Schmuck/Halsschmuck Bild 1.
Hallo, die Suche muss natürlich auch auf die Module erweiterr werden.
Jooma sucht standardmässig nur im Inhalt.
Jooma sucht standardmässig nur im Inhalt.
Moin,
bei mir liefert die Suchfunktion keine Ergebnisse aus den Uikit-3-Plugins wie z.B. dem content des Sliders. Template: medical 1.3.17.
Gibt es eine Möglichkeit, dass die Suche auch die Uikit-Inhalte/Texte erfasst?
Viele Grüße
Christian Gade
bei mir liefert die Suchfunktion keine Ergebnisse aus den Uikit-3-Plugins wie z.B. dem content des Sliders. Template: medical 1.3.17.
Gibt es eine Möglichkeit, dass die Suche auch die Uikit-Inhalte/Texte erfasst?
Viele Grüße
Christian Gade
Danke euch beiden!
Einfach die Modalbox deaktivieren, dann wird der Artikel aufgemacht im Joomla System.Mit einem Klick öffnet sich nur eine Modalbo
Modalbox wird sowieso in der nächsten Version entfernt, da dieser Parameter ab H5 nicht mehr funktioniert.
...
Das geht nicht, da dieser Joomla Parameter nicht an das Modul übergeben wird.die Bildbeschreibung und/oder die Bildunterschrift des Einleitungsbildes
ein kleines Stück weitergekommen, scheitere aber gerade an viereckigen Augen und PHP-Kenntnissen 
Ich habe vom mod_article_grid einen override erstellt und versuche dort anstelle des Artikel-Titels die Bildbeschreibung und/oder die Bildunterschrift des Einleitungsbildes auszugeben.
Was super wäre, wenn einer der beiden Werte standardmäßig über dem Bild, der andere beim MousOver angezeigt würde.
Wenn das überhaupt möglich ist, wie müsste der passende Code-Schnipsel ausehen?
Hier der Code der Originalen Style2.php

Ich habe vom mod_article_grid einen override erstellt und versuche dort anstelle des Artikel-Titels die Bildbeschreibung und/oder die Bildunterschrift des Einleitungsbildes auszugeben.
Was super wäre, wenn einer der beiden Werte standardmäßig über dem Bild, der andere beim MousOver angezeigt würde.
Wenn das überhaupt möglich ist, wie müsste der passende Code-Schnipsel ausehen?
Hier der Code der Originalen Style2.php
Code:
<?php
/**
* @package Joomla.Site
* @subpackage mod_article_grid
*
* @copyright Copyright (C) 2005 - 2020 Open Source Matters, Inc. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
JLoader::register('TagsHelperRoute', JPATH_BASE . '/components/com_tags/helpers/route.php');
$tags = new JHelperTags;
$taglayout = new JLayoutFile('joomla.content.tags');
$introtext_limit = $params->get('introtext_limit');
$item_style = $params->get('item_style');
$img_popup = $params->get('img_popup');
$strip_tags = $params->get('strip_tags');
defined('_JEXEC') or die;
?>
<div uk-filter="target: .js-filter; duration: 1000" animation="delayed-fade">
<?php if ($params->get('show_tag_filter')) : ?>
<ul class="uk-subnav">
<li class="uk-active" uk-filter-control><a href="#"><?php echo JText::_('MOD_UK_GRID_ALL'); ?></a></li>
<!-- <li uk-filter-control="filter: .politik"><a href="#">Politik</a></li>
<li uk-filter-control="filter: .technik"><a href="#">Technik</a></li> -->
<?php foreach($tagsList['index'] as $tag => $tagClass):?>
<li uk-filter-control="filter: .<?php echo $tagClass; ?>"><a href="#"><?php echo $tag; ?></a></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<div class="js-filter <?php echo $grid_class, $classes; ?> <?php echo $moduleclass_sfx; ?>" uk-grid<?php echo $grid_params, $hm_param; ?> >
<?php foreach ($list as $item) : ?>
<?php
$itemTags = $tagsList['items'][$item->id];
$itemClass = ' ';
foreach ($itemTags as $tag) {
$itemClass .= $tagsList['index'][$tag] .' ';
}
?>
<div class="<?php echo $itemClass; ?> <?php echo $grid_center; ?>">
<div class="grid-hover <?php echo $item_style; ?>">
<?php if ($params->get('img_intro_full') !== 'none' && !empty($item->imageSrc)) : ?>
<?php if ($params->get('readmore_popup') == '1' ) : ?>
<div class="uk-inline-clip uk-transition-toggle" >
<a class="uk-inline" href="<?php echo $item->link; ?>" >
<img src="<?php echo $item->imageSrc; ?>" alt="<?php echo $item->imageAlt; ?>" >
<div class="uk-transition-fade uk-position-cover uk-overlay uk-overlay-primary uk-flex uk-flex-center uk-flex-middle">
<span class="uk-transition-fade">
<?php if ($params->get('item_title')) : ?>
<h3><?php echo $item->title; ?></h3>
<?php endif; ?>
<?php if ($params->get('show_introtext', 1)) : ?>
<?php if ($params->get('strip_tags') == '1' ) : ?>
<?php echo JHtml::_('string.truncate', strip_tags($item->introtext), $introtext_limit); ?>
<br/>
<?php endif; ?>
<?php if ($params->get('strip_tags') == '2' ) : ?>
<?php echo JHtml::_('string.truncate', $item->introtext, $introtext_limit); ?>
<br/>
<?php endif; ?>
<?php endif; ?>
</span>
</div>
</a>
</div>
<?php endif; ?>
<?php if ($params->get('readmore_popup') == '2' ) : ?>
<div class="uk-inline-clip uk-transition-toggle" uk-lightbox>
<a class="uk-inline" data-type="iframe" href="<?php echo $item->link; ?>?tmpl=component" >
<img src="<?php echo $item->imageSrc; ?>" alt="<?php echo $item->imageAlt; ?>" >
<div class="uk-transition-fade uk-position-cover uk-overlay uk-overlay-primary uk-flex uk-flex-center uk-flex-middle">
<span class="uk-transition-fade">
<?php if ($params->get('item_title')) : ?>
<h3><?php echo $item->title; ?></h3>
<?php endif; ?>
<?php if ($params->get('show_introtext', 1)) : ?>
<?php if ($params->get('strip_tags') == '1' ) : ?>
<?php echo JHtml::_('string.truncate', strip_tags($item->introtext), $introtext_limit); ?>
<br/>
<?php endif; ?>
<?php if ($params->get('strip_tags') == '2' ) : ?>
<?php echo JHtml::_('string.truncate', $item->introtext, $introtext_limit); ?>
<br/>
<?php endif; ?>
<?php endif; ?>
</span>
</div>
</a>
</div>
<?php endif; ?>
<?php endif; ?>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
<style type="text/css">
.uk-lightbox-iframe {
width: 800px;
height: 60%;
}
.none .p-3 {padding:0!important;padding-top:1rem!important}
</style>
Replied by andweb on topic [GELÖST] Template Ice - UIkit 3 Grid Portfolio
27 Dec 2023 20:29 - 27 Dec 2023 20:35
Danke! Ich habs mit Article Grid versucht, da die Artikel inkl. Einleitungsbilder bereits vorhanden sind.
Wäre hier noch eine Anpassung möglich, dann wäre es perfekt:
- Link anstelle über den read more Button über dem Bild
- einblenden des Titels oder eines anderen Textfeldes beim mousover ...
Beide Punkte sind beim Portfolio-Modul gegeben, wäre quasi eine Kombination ...

Edit: habe die Möglichkeit der unterschiedlichen Styles erst später entdeckt, ich teste weiter
Wäre hier noch eine Anpassung möglich, dann wäre es perfekt:
- Link anstelle über den read more Button über dem Bild
- einblenden des Titels oder eines anderen Textfeldes beim mousover ...
Beide Punkte sind beim Portfolio-Modul gegeben, wäre quasi eine Kombination ...
Edit: habe die Möglichkeit der unterschiedlichen Styles erst später entdeckt, ich teste weiter
Replied by WM-Loose on topic [GELÖST] Template Ice - UIkit 3 Grid Portfolio
27 Dec 2023 19:53 - 27 Dec 2023 19:55
UIKIT Article Grid oder auch Simple Grid können z.B. dafür verwendet werden.
[GELÖST] Template Ice - UIkit 3 Grid Portfolio was created by andweb
27 Dec 2023 18:25 - 28 Dec 2023 15:38
Ich nochmal, sry ...
Ich muss eine veraltete Webseite nachbauen und benötige dort für eine Portfolio-Übersicht ein UIkit 3 Modul. Die einzeln dargestellten Anwendungen sollen per Tag sortierbar sein, durch Klick auf eine Box sollte sich die dazugehörige Seite öffnen. Ich dachte ich bekomme es mit dem Grid Portfolio-Modul hin, das sortieren klappt über die Tags ... aber:
Mit einem Klick öffnet sich nur eine Modalbox.
Ist das mit einem vorhanden UIkit-Modul überhaupt möglich oder muss hier ggf. was über einen override angepasst werden?
Danke im Vorraus!
Uli
Ich muss eine veraltete Webseite nachbauen und benötige dort für eine Portfolio-Übersicht ein UIkit 3 Modul. Die einzeln dargestellten Anwendungen sollen per Tag sortierbar sein, durch Klick auf eine Box sollte sich die dazugehörige Seite öffnen. Ich dachte ich bekomme es mit dem Grid Portfolio-Modul hin, das sortieren klappt über die Tags ... aber:
Mit einem Klick öffnet sich nur eine Modalbox.
Ist das mit einem vorhanden UIkit-Modul überhaupt möglich oder muss hier ggf. was über einen override angepasst werden?
Danke im Vorraus!
Uli
[GELÖST] Template Ice - UIkit 3 Slideshow was created by andweb
27 Dec 2023 13:09 - 27 Dec 2023 15:46
Hallo,
es ist höchtswahrscheinlich gaaaaanz einfach ... ich hab die Lösung leider nicht gefunden.
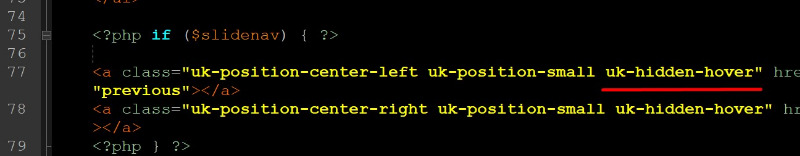
Ich hätte gerne, dass die Slidenavigation dauerhaft angezeigt wird und nicht erst beim hovern ...
In der Dokumentation bin ich nicht fündig geworden.
Danke für einen Tipp
Uli
es ist höchtswahrscheinlich gaaaaanz einfach ... ich hab die Lösung leider nicht gefunden.
Ich hätte gerne, dass die Slidenavigation dauerhaft angezeigt wird und nicht erst beim hovern ...
In der Dokumentation bin ich nicht fündig geworden.
Danke für einen Tipp
Uli
Replied by andweb on topic [SOLVED] UIkit 3 Grid - Bild zentrieren [solved]
13 Dec 2023 15:56 - 13 Dec 2023 18:17
vielen lieben Dank Dirk! So hat es geklappt.
Replied by WM-Loose on topic [SOLVED] UIkit 3 Grid - Bild zentrieren [solved]
13 Dec 2023 15:34 - 13 Dec 2023 15:34
Na das Bild ist wikrlich zu klein.
Vergrößer das Bild auf 450px statt 230.
Größer auf kleiner skalieren ist logisch aber wenn es so klein ist, würde ja beim größer skalieren das Bild krisselig und unansehnlich werden.
Also die Lösung ist: Bild vergrößern.
Kann man bequem mit dem Medienmanager in Joomla machen. Bild auswählen, die 3 Punkte oben rechts anklicken, Bearbeiten auswählen /Größe Breite dann auf 450 setzen und speichern.
Höhe ergibt sich automatisch.
Vergrößer das Bild auf 450px statt 230.
Größer auf kleiner skalieren ist logisch aber wenn es so klein ist, würde ja beim größer skalieren das Bild krisselig und unansehnlich werden.
Also die Lösung ist: Bild vergrößern.
Kann man bequem mit dem Medienmanager in Joomla machen. Bild auswählen, die 3 Punkte oben rechts anklicken, Bearbeiten auswählen /Größe Breite dann auf 450 setzen und speichern.
Höhe ergibt sich automatisch.
Displaying 196 - 210 out of 235 results.