Search Results (Searched for: UIKIT)
ja klar, gerne doch:
sklero.sousvi.de/
Replied by WM-Loose on topic [SOLVED] UIkit 3 Grid - Bild zentrieren [solved]
13 Dec 2023 13:56 - 13 Dec 2023 14:01
Gibt es einen Link zur Webseite?
Das Bild wird immer auf 100% skaliert und die Höhe angepasst.
Das Bild wird immer auf 100% skaliert und die Höhe angepasst.
Hallo Dirk,
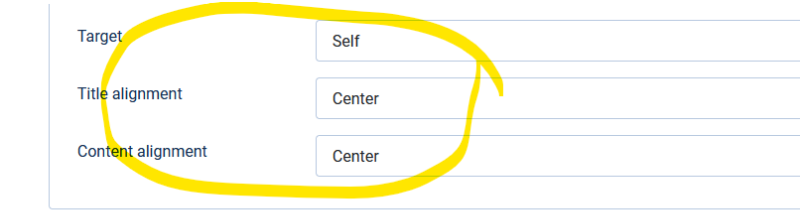
das ist bei mir so eingestellt. Wirkt sich aber nur auf Text und Button aus.
LG
das ist bei mir so eingestellt. Wirkt sich aber nur auf Text und Button aus.
LG
Hallo zusammen,
irgendwie bin ich gerade betriebsblind ... kann ich das Element-Image auf einfache Art zentrieren? Aktuell wird es bei mir links ausgerichtet angezeigt.
Danke schön!
irgendwie bin ich gerade betriebsblind ... kann ich das Element-Image auf einfache Art zentrieren? Aktuell wird es bei mir links ausgerichtet angezeigt.
Danke schön!
Das Uikit 3 Plugin kann nach der Installation des Uikit 4 Plugin deaktiviert oder deinstalliert werden. Aber wie gesagt läuft das uikit 4 plugin nicht mehr mit Joomla 3. Und das Uikit 3 läuft nicht mehr unter Joomla 5muss ich vor der Verwendung von uikit4 - ist das auch einen Plugin? - das plg_uikit _3_5_29 entfernen?
Nein! Das Plugin ist doch die Basis dafür, dass die UIKT Module überhaupt funktionieren.
Die neuen Plugins sind so angepasst, dass das in Joomla 5 befindliche Abwärts kompatibilitäts Plugin nicht mehr aktiviert sein muss für die UIKIT Module.
Zukünftig wird dieses Plugin in Joomla entfallen und bis dahin sollten alle Erweiterungen so programmiert werden, dass Sie auch danach noch funktionieren.
Das wurde in UIKIT 4 bereits gemacht.
Wenn du das Abwärts kompatibilitäts Plugin jetzt einfach abschalten würdest und du nur eine Erweiterung in Joomla installiert hast, die es noch benötigt, dann crasht deine Seite und du kommt nicht mehr ins Backend. Dann bleibt dir nur noch eins, nämlich das Abwärts kompatibilitäts Plugin in der Datenbank wieder zu aktivieren.
Das ist aber allgemein bekannt.
Die neuen Plugins sind so angepasst, dass das in Joomla 5 befindliche Abwärts kompatibilitäts Plugin nicht mehr aktiviert sein muss für die UIKIT Module.
Zukünftig wird dieses Plugin in Joomla entfallen und bis dahin sollten alle Erweiterungen so programmiert werden, dass Sie auch danach noch funktionieren.
Das wurde in UIKIT 4 bereits gemacht.
Wenn du das Abwärts kompatibilitäts Plugin jetzt einfach abschalten würdest und du nur eine Erweiterung in Joomla installiert hast, die es noch benötigt, dann crasht deine Seite und du kommt nicht mehr ins Backend. Dann bleibt dir nur noch eins, nämlich das Abwärts kompatibilitäts Plugin in der Datenbank wieder zu aktivieren.
Das ist aber allgemein bekannt.
Hallo,
muss ich vor der Verwendung von uikit4 - ist das auch einen Plugin? - das plg_uikit _3_5_29 entfernen?
Mein Template läuft unter Joomla 5 mit allen neuen Komponenten (UIKit3-Module und Astroid Framework).
Danke...
muss ich vor der Verwendung von uikit4 - ist das auch einen Plugin? - das plg_uikit _3_5_29 entfernen?
Mein Template läuft unter Joomla 5 mit allen neuen Komponenten (UIKit3-Module und Astroid Framework).
Danke...
Das uikit ist für Joomla 5 und 6 geeignet ohne den J5 Kompatibilitäts Pluginwas verbrigt sich hinter der Datei uikit4.zip?
Zur Zeit beschränken wir uns auf das Anpassen der Templates auf die Jooml 5 und J6 Versionen. Und wer bei aktuell 60 Templates keines findet, wird auch bei 70 kein geeignetes finden. Wir arbeiten jedoch an neuen Designs, doch die Updates haben vorrangWerden keine neuen Templates entwickelt?
Guten Abend,
was verbrigt sich hinter der Datei uikit4.zip?
Werden keine neuen Templates entwickelt?
Danke...
was verbrigt sich hinter der Datei uikit4.zip?
Werden keine neuen Templates entwickelt?
Danke...
Replied by Administrator on topic [SOLVED] Reihenfolge beim Custom CSS
07 Dec 2023 19:46 - 08 Dec 2023 06:07
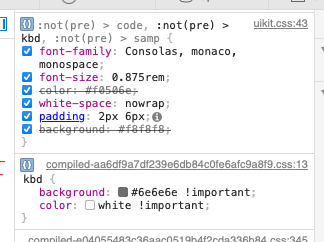
M.E. ist der Code nicht korrekt.
Vergleiche den Selektor kbd im uikit.css und in der custom.css.
Sollte schon identisch sein.
Sonst funktioniert es nicht.
Vergleiche den Selektor kbd im uikit.css und in der custom.css.
Sollte schon identisch sein.
Sonst funktioniert es nicht.
Hallo allerseits,
ich habe mir das HIFI-Template zugelegt und versuche gerade, meine Seite damit neu aufzubauen.
Einige Dinge wollte ich in dem Eingabefenster für das Custom CSS anpassen. Dabei habe ich mich gewundert, dass Anpassungen nicht angezeigt wurde.
Wie es aussieht, drängt sich die uikit.css:43 vor mein Custom CSS. Das sollte ja normalerweise umgekehrt sein.
Der Screenshot zeigt die Situation. kbd ist die Eingabe im Custom CSS. Ich habe mir, wie man sieht, damit beholfen, !important mit auf den Weg zu geben. Das ist aber bestenfalls ein schmutziger Workaround, aber keine akzeptable Lösung.
Kann ich die Rangfolge irgendwo anpassen, ohne dabei an Dateien basteln zu müssen, die beim nächsten Update wieder überschrieben werden? Oder habe ich vielleicht einfach nur etwas übersehen?
Danke im Voraus für die Unterstützung.
ich habe mir das HIFI-Template zugelegt und versuche gerade, meine Seite damit neu aufzubauen.
Einige Dinge wollte ich in dem Eingabefenster für das Custom CSS anpassen. Dabei habe ich mich gewundert, dass Anpassungen nicht angezeigt wurde.
Wie es aussieht, drängt sich die uikit.css:43 vor mein Custom CSS. Das sollte ja normalerweise umgekehrt sein.
Der Screenshot zeigt die Situation. kbd ist die Eingabe im Custom CSS. Ich habe mir, wie man sieht, damit beholfen, !important mit auf den Weg zu geben. Das ist aber bestenfalls ein schmutziger Workaround, aber keine akzeptable Lösung.
Kann ich die Rangfolge irgendwo anpassen, ohne dabei an Dateien basteln zu müssen, die beim nächsten Update wieder überschrieben werden? Oder habe ich vielleicht einfach nur etwas übersehen?
Danke im Voraus für die Unterstützung.
Bonjour,
j'ai téléchargé une nouvelle version du modèle Gym et je l'ai installé sur un site de test.
Là, j'ai remarqué que vous utilisez désormais le module 'UIkit 3 Slideshow' (version 1.2.7) et non plus 'UIkit 3 Video Slideshow' (installation réalisée en 2021).
Du coup, j'ai changé le module et j'ai récupéré l'ancien CSS pour le titre et le bouton et ça marche
Cordialement
j'ai téléchargé une nouvelle version du modèle Gym et je l'ai installé sur un site de test.
Là, j'ai remarqué que vous utilisez désormais le module 'UIkit 3 Slideshow' (version 1.2.7) et non plus 'UIkit 3 Video Slideshow' (installation réalisée en 2021).
Du coup, j'ai changé le module et j'ai récupéré l'ancien CSS pour le titre et le bouton et ça marche
Cordialement
Replied by HolgerMM on topic [SOLVED] Uikit 3 Module mit Joomla 5
07 Dec 2023 13:03 - 07 Dec 2023 13:38
Vielen Dank für die schnelle Antwort. Ich hatte loadmoduleid (mit e) verwendet (Direkt aus dem Editor) und das Modul war auch auf allen Seiten freigegeben...
Keine Ahnung warum es jetzt funktioniert - aber es geht jetzt.
Keine Ahnung warum es jetzt funktioniert - aber es geht jetzt.
Replied by WM-Loose on topic [SOLVED] Uikit 3 Module mit Joomla 5
07 Dec 2023 12:36 - 07 Dec 2023 12:39
Natürlich funktioniert das.
Es liegt vielleicht nur daran, dass Sie ein "e" vergessen haben oder einen anderen Schreibfehler.
Der Befehl lautet z.B. loadmoduleid und nicht loadmodulid.
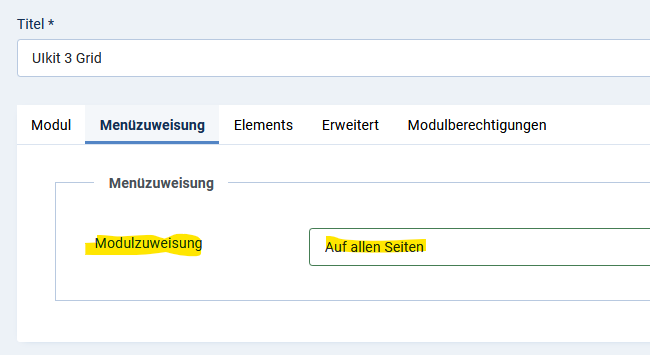
Prüfen Sie das bitte nochmal genau und vergessen Sie nicht, dass das Modul auf allen Seiten freigegeben werden muss.
Viele vergessen das.
Es liegt vielleicht nur daran, dass Sie ein "e" vergessen haben oder einen anderen Schreibfehler.
Der Befehl lautet z.B. loadmoduleid und nicht loadmodulid.
Prüfen Sie das bitte nochmal genau und vergessen Sie nicht, dass das Modul auf allen Seiten freigegeben werden muss.
Viele vergessen das.
Displaying 211 - 225 out of 235 results.