Search Results (Searched for: UIKIT)
Hello,
just open the Template options and insert a padding left and padding right to the section or element where the uikit grid is located
just open the Template options and insert a padding left and padding right to the section or element where the uikit grid is located
Maby, test this CSS Code:
@media (min-width: 1600px) {
.uk-child-width-1-3\@xl > * {
width: calc(150% / 3);
}
}
@media (min-width: 1600px) {
.uk-child-width-1-3\@xl > * {
width: calc(150% / 3);
}
}
[SOLVED] bussiness template background image edit was created by MarekRafal
16 Nov 2024 14:44 - 16 Nov 2024 14:46
Hi. One more problem on editing my site:
laptopserwis.pl
Con not find where to edit bacground image UIkit 3 Slideshow Bottom C module
Con not find where to edit bacground image UIkit 3 Slideshow Bottom C module
I have been trying, without any success, to use the .uk-width-* class to alter the width of Grid Elements.
getuikit.com/docs/width
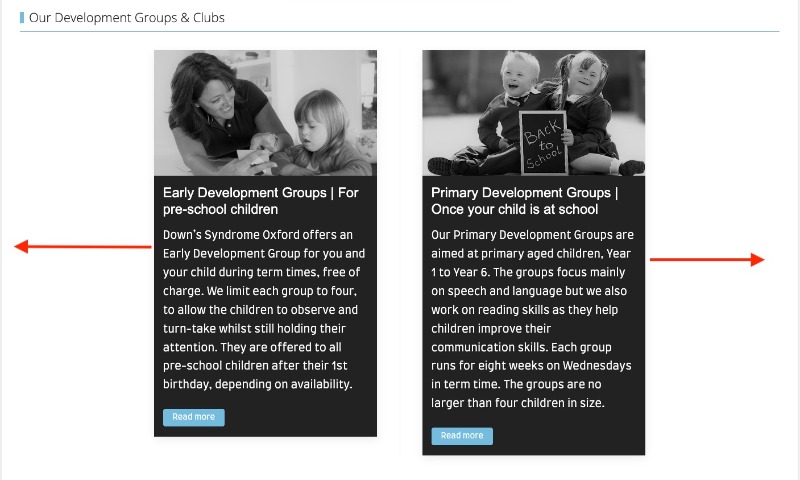
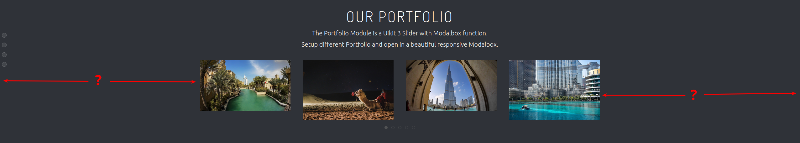
Where should I use this class to make the two Grid elements shown in this screenshot to equally fill the width of the available space, side-by-side?
many thanks
Matt
www.dsoxford.org.uk
getuikit.com/docs/width
Where should I use this class to make the two Grid elements shown in this screenshot to equally fill the width of the available space, side-by-side?
many thanks
Matt
www.dsoxford.org.uk
Thank you Dirk.
Replied by WM-Loose on topic UIKit Grid Element Titles not displayed
13 Nov 2024 08:00 - 13 Nov 2024 12:32
OK, I understand Matt. Here is the cause and solution:
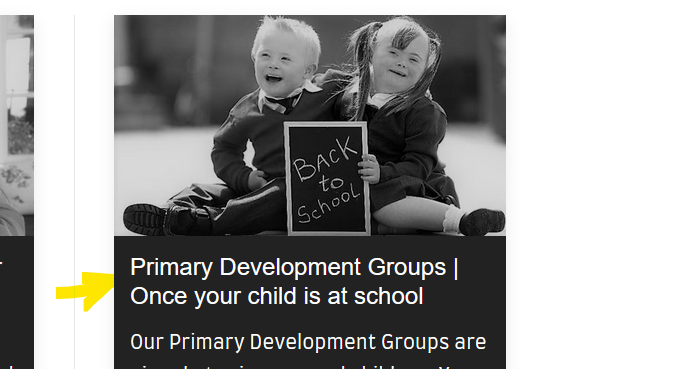
This has nothing to do with the module but with the H-title heading. In the template options you can set this individually for desktop, tablet and smartphone. If you look very closely, the title is visible as tiny font (like lines).
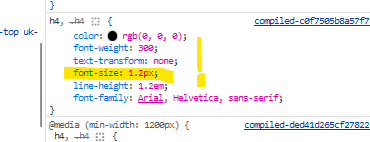
I would first check the H4 font in the template options, because the font size for desktop doesn't seem to be set correctly there.
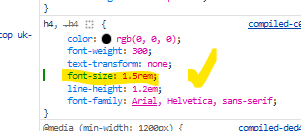
If you take 1.5rem and not 1.2px for H4 title at large display, it shows like this:
This has nothing to do with the module but with the H-title heading. In the template options you can set this individually for desktop, tablet and smartphone. If you look very closely, the title is visible as tiny font (like lines).
I would first check the H4 font in the template options, because the font size for desktop doesn't seem to be set correctly there.
If you take 1.5rem and not 1.2px for H4 title at large display, it shows like this:
Hi Dirk
Thanks for replying.
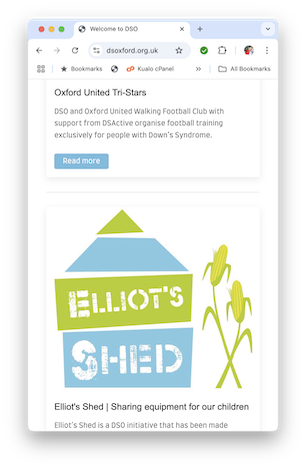
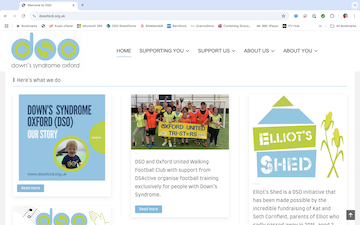
If you look closely at the two images, each is showing the same two Elements within the Grid. For the first, the Title is 'Oxford United Tri-Stars', the second the Title is 'Elliot's Shed | Sharing Equipment for our Children'. On the narrowed browser (which is equivalent to the space on a mobile phone) the titles are showing. But on the wider browser rendering, the titles are missing. Have a play with it yourself - go to dsoxford.org.uk, and then gradually make the browser narrower and you will see the titles suddenly appear. On a full screen display, the titles are not shown.
thanks, Matt
Thanks for replying.
If you look closely at the two images, each is showing the same two Elements within the Grid. For the first, the Title is 'Oxford United Tri-Stars', the second the Title is 'Elliot's Shed | Sharing Equipment for our Children'. On the narrowed browser (which is equivalent to the space on a mobile phone) the titles are showing. But on the wider browser rendering, the titles are missing. Have a play with it yourself - go to dsoxford.org.uk, and then gradually make the browser narrower and you will see the titles suddenly appear. On a full screen display, the titles are not shown.
thanks, Matt
I'm sorry but I don't understand what you mean.
Which title is not displayed?
The module itself does not hide or show titles for different display sizes.
Which title is not displayed?
The module itself does not hide or show titles for different display sizes.
UIKit Grid Element Titles not displayed was created by matt197122
11 Nov 2024 23:05 - 11 Nov 2024 23:16
The UIKit Grid component does not consistently show individual Element titles. On a narrower format, on a mobile or tablet sized display, the titles are shown. But on a wider display, the titles are not shown. Please see two attachments showing the Home page from dsoxford.org.uk on different screen sizes..
Replied by joomlaplates on topic [SOLVED] Introbild bei Template Sport in Joomla5 nur noch halb so gross
07 Nov 2024 18:36
Hallo, sie haben das Uikit Plugin wahrscheinlich 2 mal installiert.
Bitte eine Version deaktivieren, wenn sie J5 benutzen dann die Uikit version J3 und J4 entfernen.
Bitte eine Version deaktivieren, wenn sie J5 benutzen dann die Uikit version J3 und J4 entfernen.
Bitte schauen Sie sich unsere Dokumentation dazu an:
www.joomlaplates.de/template-konfiguration/layout.html
Weitere Dokumentationen hier:
www.joomlaplates.de/dokumentation.html
www.joomlaplates.de/template-konfiguration/layout.html
Weitere Dokumentationen hier:
www.joomlaplates.de/dokumentation.html
Hallo Dirk,
ich habe gerade ein Email an den Support mit den Zugangsdaten und der Problembeschreibung (PDF) geschickt.
Vielen Dank für Ihre Hilfe.
Freundliche Grüße
Gernot
ich habe gerade ein Email an den Support mit den Zugangsdaten und der Problembeschreibung (PDF) geschickt.
Vielen Dank für Ihre Hilfe.
Freundliche Grüße
Gernot
Bitte Screenshots hier im Forum posten.
Gibt es denn keinen Link zum Problem dass man sich das ansehen kann?
Gibt es denn keinen Link zum Problem dass man sich das ansehen kann?
Displaying 1 - 15 out of 235 results.